Ordered and Unordered ListsS2C Home « Ordered and Unordered Lists
Everything you wanted to know about lists and were afraid to ask. Lists are great for all sorts of things including navigation bars, collections of links and anything that needs to appear, well in a list. We give you the lowdown on ordered and unordered lists in this HTML5 Basics tutorial.
In this lesson we introduce the <ol>, <ul> and <li> tags.
The Ordered List Element
The <ol> tag and its' closing </ol> tag are used for creating an ordered list. An ordered list is a collection of related items where the sequencing or order DOES matter.
Ordered lists have a reversed attribute that allows reverse ordering as well as start and type attributes that allow the start position and marker type to be changed via ordinal numbering.
The Unordered List Element
The <ul> tag and its' closing </ul> tag are used for creating an unordered list. An unordered list is a collection of related items where the sequencing or order DOES NOT matter.
The List Element
The <li> tag and its' closing </li>; tag defines a list item for use in ordered <ol> and unordered <ul> lists.
Creating A Webpage
Lets create a webpage for our ordered and unordered list tags to see what they do!
-
HTML Editor
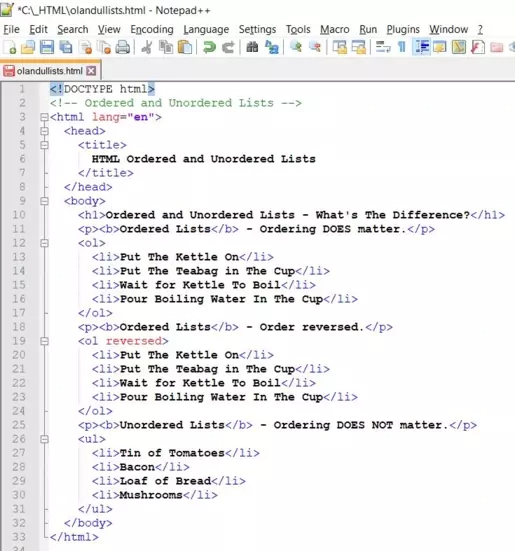
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Ordered and Unordered Lists --> <html lang="en"> <head> <title> HTML Ordered and Unordered Lists </title> </head> <body> <h1>Ordered and Unordered Lists - What's The Difference?</h1> <p><b>Ordered Lists</b> - Ordering DOES matter.</p> <ol> <li>Put The Kettle On</li> <li>Put The Teabag in The Cup</li> <li>Wait for Kettle To Boil</li> <li>Pour Boiling Water In The Cup</li> </ol> <p><b>Ordered Lists</b> - Order reversed.</p> <ol reversed> <li>Put The Kettle On</li> <li>Put The Teabag in The Cup</li> <li>Wait for Kettle To Boil</li> <li>Pour Boiling Water In The Cup</li> </ol> <p><b>Unordered Lists</b> - Ordering DOES NOT matter.</p> <ul> <li>Tin of Tomatoes</li> <li>Bacon</li> <li>Loaf of Bread</li> <li>Mushrooms</li> </ul> </body> </html> -
Saving the document
Save the file as
olandullists.html
Screenshot 1. Saving the olandullists.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
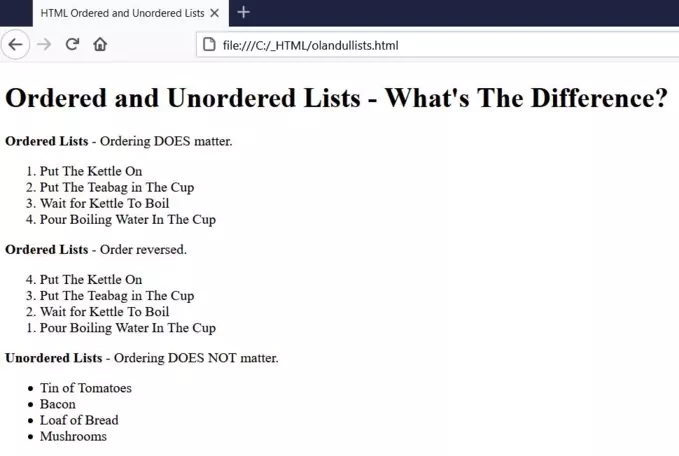
olandullists.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the olandullists.htmlHTML file.From the results you can see that the <ol> tag gives us a numbered list starting from 1 and reverses the order when the reversed attribute is used.
Both the start position and number can be changed using the start and type attributes.
The <ul> tag gives us a bulleted list.
Also note that in both cases the browser indents the lists.
-
Lists Within Lists
Having lists within lists is perfectly acceptable in HTML, just be careful to properly close the tags. Lets take a look at how to do this.
Copy and paste the following code into the
olandullists.htmlfile, overwriting the contents and press save.<!DOCTYPE html> <!-- Lists Within Lists --> <html lang="en"> <head> <title> Nested Lists </title> </head> <body> <p><strong>Ordered Lists</strong> - Ordering <em>does</em> matter.</p> <ol> <li>Things To Do When I Get Up <ol> <li>Put The Kettle On</li> <li>Put The Teabag in The Cup</li> <li>Wait for Kettle To Boil</li> <li>Pour Boiling Water In The Cup</li> </ol> </li> <li>Things To Do When I Go To Bed <ol> <li>Turn Stuff Off</li> <li>Put The Cat Out</li> <li>Lock The Doors</li> <li>Brush My Teeth</li> </ol> </li> </ol> <p><strong>Unordered Lists</strong> - Ordering <em>doesn't</em> matter.</p> <ul> <li>Shopping List <ul> <li>Tin of Tomatoes</li> <li>Bacon</li> <li>Loaf of Bread</li> <li>Mushrooms</li> <li>Party Guest List <ul> <li>Bruce Wayne</li> <li>Peter Parker</li> <li>Emily Bronte</li> <li>Alma Walcott</li> </ul> </li> </ul> </li> </ul> </body> </html> -
View Page in Web Browser
Either navigate to the location you saved the
olandullists.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the updated olandullists.htmlHTML file.Ay you can see from the screenshot you can place one list inside another in various ways.
The second example produces a further indent as we are producing a new list within a list item of the first list.
Lesson 6 Complete
In this lesson we learned about the powerful <ol> and <ul> tags that are used to produce unordered and ordered lists.
Related Tutorials/Quizzes
HTML5 Intermediate Tutorials - Lesson 4 - Defintion Lists
CSS Advanced Tutorials - Lesson 3 - Styling Lists
Ordered and Unordered Lists Quiz
What's Next?
In the next lesson we use images to enhance our pages.
HTML5 Reference
The <ol> ordered list tag
The <ul> unordered list tag
The <li> list item tag