FormattingS2C Home « Formatting
Now we have a few text tags under our belt its a good time to take a first look at some of the formatting tags available in HTML.
In this lesson we introduce the <abbr>, <address>, <br>, <hr> and <p> tags.
The abbreviation Element
The <abbr> tag and its' closing </abbr> tag are used to define an abbreviation or acronym and is used with the title attribute which specifies the phrase or word being abbreviated or acronymised.
The address Element
The <address> tag and its' closing </address> tag are used to define contact information such as an address and email.
The Line Break Element
The <br> tag forces a line break after it and is the first tag we have come across that has no content and is self closing.
The Horizontal Rule Element
The <hr> tag is a self closing tag used for defining a horizontal rule on a change of theme on a topic or subject.
The Paragraph Element
The <p> tag and its' closing </p> tag places the enclosed content on a new line and adds a little space above and below it.
Creating A Webpage
Lets create a webpage for our formatting tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
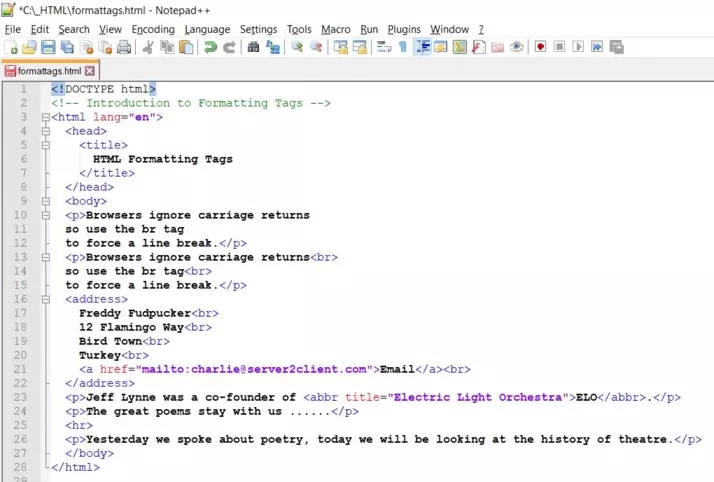
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Introduction to Formatting Tags --> <html lang="en"> <head> <title> HTML Formatting Tags </title> </head> <body> <p>Browsers ignore carriage returns so use thebrtag to force a line break.</p> <p>Browsers ignore carriage returns<br> so use thebrtag<br> to force a line break.</p> <address> Freddy Fudpucker<br> 12 Flamingo Way<br> Bird Town<br> Turkey<br> <a href="mailto:charlie@server2client.com">Email</a><br> </address> <p>Jeff Lynne was a co-founder of <abbr title="Electric Light Orchestra">ELO</abbr>.</p> <p>The great poems stay with us ......</p> <hr> <p>Yesterday we spoke about poetry, today we will be looking at the history of theatre.</p> </body> </html> -
Saving the document
Save the file as
formattags.html
Screenshot 1. Saving the formattags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
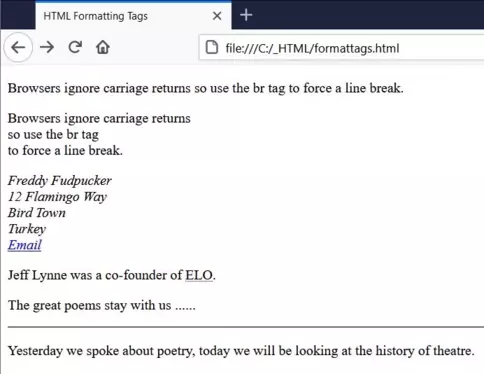
formattags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the formattags.htmlHTML file.As you can see from the results carriage returns are ignored by the browser so we use the <br> tag for this purpose.
Browsers will always automatically add a line break before and after the <address> element.
Browsers will always automatically add a new line before and after the <p> element.
Hovering over the contents of the <abbr> element will display the phrase or word being abbreviated or acronymised with the title attribute.
Lesson 5 Complete
In this lesson we took out first look at some of the formatting tags available in HTML.
Related Tutorials/Quizzes
HTML5 Intermediate Tutorials - More Text Tags
What's Next?
In the next lesson we take a first look at the inline semantic tags available in HTML.
HTML5 Reference
The <abbr> abbreviation tag
The <address> address tag
The <br> line break tag
The <hr> horizontal rule tag
The <p> paragraph tag