Text TagsS2C Home « Text Tags
With the document structure of a HTML document behind us and an understanding of HTML syntax it's time to add some meat to our documents with our first look at some of the text tags available in HTML5.
In this lesson we introduce the <b>, <blockquote>, <cite>, <q> and <small> tags.
The b Element
The <b> tag and its' closing </b> tag are used to define bold text.
For even greater control use the CSS font-weight property.
The blockquote Element
The <blockquote> tag and its' closing </blockquote> tag are used to define a long quotation within our text.
The cite Element
The <cite> tag and its' closing </cite> tag are used to define a citation within our text.
The q Element
The <q> tag and its' closing </q> tag are used to define a short inline quotation within our text.
The small Element
The <small> tag and its' closing </small> tag are used for defining disclaimers, caveats, legal restrictions, copyright and can also be used for attribution and for satisfying licensing requirements.
Use the CSS font-size property if you just want to set a small font size.
Creating A Webpage
Lets create a webpage for our text tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
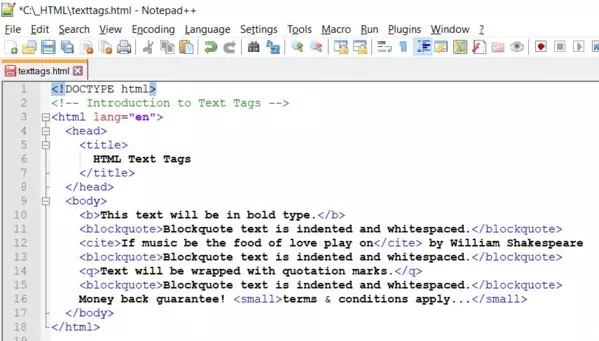
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Introduction to Text Tags --> <html lang="en"> <head> <title> HTML Text Tags </title> </head> <body> <b>This text will be in bold type.</b> <blockquote>Blockquote text is indented and whitespaced.</blockquote> <cite>If music be the food of love play on</cite> by William Shakespeare <blockquote>Blockquote text is indented and whitespaced.</blockquote> <q>Text will be wrapped with quotation marks.</q> <blockquote>Blockquote text is indented and whitespaced.</blockquote> Money back guarantee! <small>terms & conditions apply...</small> </body> </html> -
Saving the document
Save the file as
texttags.html
Screenshot 1. Saving the texttags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
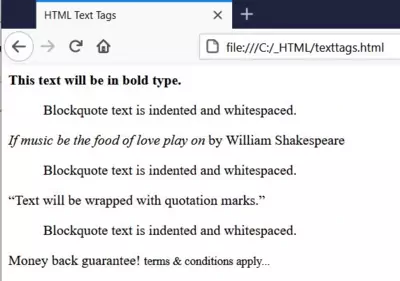
texttags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the texttags.htmlHTML file.We used the <blockquote> tag several times just to put the HTML on different lines, there are formatting tags much more suitable for this purpose as we will find out in the next lesson.
Lesson 4 Complete
In this lesson we took out first look at some of the text tags available in HTML.
Related Tutorials/Quizzes
HTML5 Intermediate Tutorials - More Text Tags
What's Next?
In the next lesson we take a first look at some of the formatting tags available in HTML and including how to separate content using the <p> tag and introduce the line break <br> tag.
HTML5 Reference
The <b> bold text tag
The <blockquote> block quotation tag
The <cite> citation tag
The <q> quotation tag
The <small> small text tag