Using FontsS2C Home « Using Fonts
In this lesson we learn how to use CSS to change the fonts used on our webpages. We can use CSS to modify the font and the group of font families we would like to select from. CSS also allows us to change the font size, the appearance of the font used and the weight of the font.
Font Properties
The font CSS Property
Allows us to combine the other CSS font properties into one handy shorthand property.
The font-family CSS Property
Specify the font for an element.
The font-size CSS Property
Allows us to vary the size of the text on our web pages.
The font-style CSS Property
Allows us to vary the style of the text on our web pages.
The font-variant CSS Property
Used to make text appear in small caps.
The font-weight CSS Property
Allows us to vary the weight of the text on our web pages.
Viewing the CSS Properties
Lets take a look at the CSS font properties to see the visual impact they have on our text.
Open up the file with Notepad we created and tested in Lesson 5: Styling Text.
You saved the file to your computer in the C:\_CSSBasics folder as lesson_5_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Using Fonts follows -->
<html lang="en">
<head>
<title>CSS Tutorials - Basic CSS Lesson 6 - Using Fonts</title>
<style type="text/css">
/* Set a font for the body using the font shorthand property */
body {
font: italic lighter small-caps 1.1em/200% Arial;
}
/* Inherit h1 heading font attributes from parent element */
h1 {
font: inherit;
}
/* h2 heading set to serif style font and made extra bold */
h2 {
font-family: "Times New Roman", Georgia, Times, serif;
font-style: normal;
font-variant: normal;
font-weight: bolder;
}
/* h3 headings size reduced and obliqued */
h3 {
font-style: oblique;
font-size: 90%;
}
/* h3 headings italicized and weight at minimum */
h4 {
font-style: italic;
font-weight: 100;
}
/* Align paragraphs to inherit from parent element (body) */
p {
font: inherit;
}
/* Align paragraphs to inherit from parent element (body)
but set style variant and weight to normal */
.pnormal {
font: inherit;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
</style>
</head>
<body>
<h1>CSS Basics - H1 Heading Font Properties Inherited From Body</h1>
<h2>h2 Heading set to Times New Roman or another serif font</h2>
<h3>h3 Heading Font Reduced and Set to Oblique</h3>
<p>A paragraph that will inherit font attributes from parent element.</p>
<h2>We set h2 Heading in a very bold weight </h2>
<p class="pnormal">A paragraph that will inherit font attributes from parent
element and then have style variant and weight set to normal.</p>
<h4>h4 heading italicized and Weight at Minimum</h4>
</body>
</html>
Save the file in the C:\_CSSBasics folder as lesson_6_csspage.html and close the Notepad.

Viewing Our Saved File
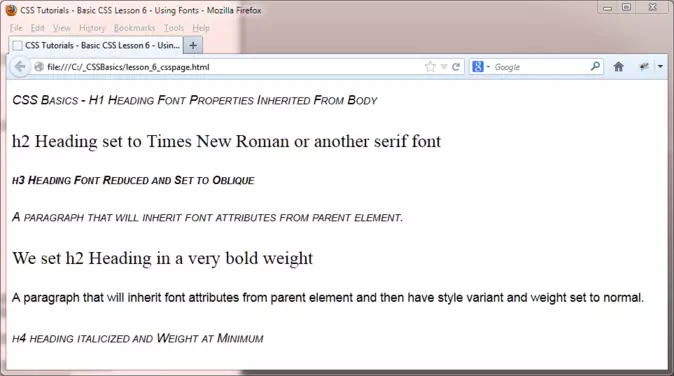
From the C:\_CSSBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
As you can see the CSS font properties really give us a lot of control over the way our text is presented. The font CSS property condenses our CSS and makes it more readable. Inheritance allows us to set a font for a parent element, knowing that all child elements will inherit the font characteristics we set in the parent, unless we choose to override them.
Lesson 6 Complete
Although graphics and animations look great its the textual content on our pages that really make our websites stand out from the crowd. Spend time mastering the properties for fonts and it will really pay dividends in the long run. Play around with the file in this lesson to really get a feel for the various properties we used and how inheritance effects styles lower down the cascade.
Related Tutorials
CSS Basic Tutorials - Lesson 5 - Styling Text
What's Next?
In the next lesson we take a delve into the CSS box model and get to grips with the margin and padding dimensions used by the box model.
CSS Reference
Font Properties
The font CSS Property
The font-family CSS Property
The font-size CSS Property
The font-style CSS Propertyy
The font-weight CSS Property
The font-variant CSS Property