Styling and Spacing TextS2C Home « Styling and Spacing Text
In this lesson we learn how to use CSS to manipulate the text on our web pages. CSS allows us to change the spacing between letters and words, the line height of our text, how our text is aligned, as well as the colour of our text and how it looks. With CSS we have complete power over our text and how and where its presented; so without further ado lets see how.
Textual Properties
The color CSS Property
Used to change the foreground colour of our text.
The text-align CSS Property
Used to align text for block-level elements, table cells and inline blocks.
The text-decoration CSS Property
Specify a decoration to add to some text.
The text-indent CSS Property
Specify indented text for block-level elements, table cells and inline blocks.
The text-transform CSS Property
Used to transform text to uppercase, lowercase or capitalized.
Spacial Properties
The letter-spacing CSS Property
Used to increase the space in between characters by using positive values, or decrease the space in between characters by using negative values.
The white-space CSS Property
Used to define how white space inside an element is handled.
The word-spacing CSS Property
Allows us to increase the space in between words by using positive values, or decrease the space in between characters by using negative values.
Viewing the CSS Properties
There are a lot of CSS properties here to get our heads around and the best way to understand what each does is to see what effects each property has on our text.
Open up the file with Notepad we created and tested in Lesson 4: Basic Tag Selectors.
You saved the file to your computer in the C:\_CSSBasics folder as lesson_4_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Styling Text follows -->
<html lang="en">
<head>
<title>CSS Tutorials - Basic CSS Lesson 5 - Styling Text</title>
<style type="text/css">
/* Align the body to look like the printed page */
body {
text-align: center;
}
/* Transform h1 headings to all Uppercase and red */
h1 {
text-transform: uppercase;
color: red;
}
/* Align h2 headings to the left */
h2 {
text-align: left;
word-spacing: 20px;
}
/* Align h3 headings to the right, capitalize and make maroon*/
h3 {
text-align: right;
text-transform: capitalize;
color: maroon;
}
/* Preserve whitespace */
h4 {
white-space: pre;
}
/* Align paragraphs to inherit from parent element (body) with large letter spacing */
p {
text-align: inherit;
letter-spacing: 10px;
}
/* Remove decorations from links */
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1 id="linktoh1">CSS Basics - H1 heading transformed to all uppercase and red</h1>
<h2>h2 Heading is left aligned with large word spacing of 20 pixels</h2>
<h3>h3 heading will be capitalized and aligned to the right and maroon</h3>
<p>A paragraph that will inherit alignment from its parent element and have
large letter spacing of 10 pixels.</p>
<h4>h4 heading will be set out Eactly as It Was Typed In</h4>
<p><a href="#linktoh1">Is it a bird? A plane? No! It is an undecorated Link</a></p>
</body>
</html>
Save the file in the C:\_CSSBasics folder as lesson_5_csspage.html and close the Notepad.

Viewing Our Saved File
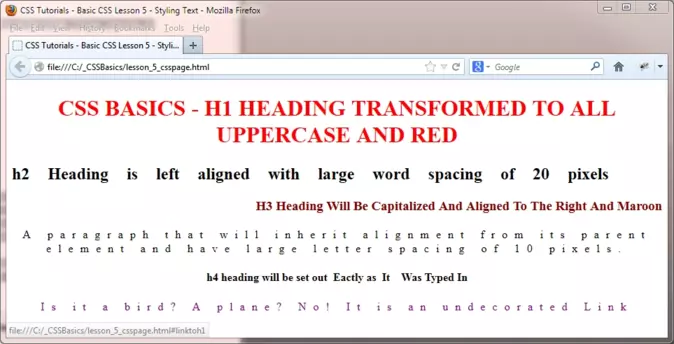
From the C:\_CSSBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
The CSS properties used in this lesson are fairly self explanatory by viewing the visual effects they have on our text.
Lesson 5 Complete
Play around with the file in this lesson until you're happy with all the text styles, what they do and how they are inherited. Also try using some negative numbers for letter and word spacing and see the effect on the text.
What's Next?
In the next lesson we take a look at fonts and how we can use CSS to manipulate fonts.
Related Tutorials
CSS Basic Tutorials - Lesson 6 - Using Fonts
CSS Reference
| Textual | Spacial |
|---|---|
| The color CSS Property | The letter-spacing CSS Property |
| The text-align CSS Property | The white-space CSS Property |
| The text-decoration CSS Property | The word-spacing CSS Property |
| The text-indent CSS Property | |
| The text-transform CSS Property |