Styles & StylesheetsS2C Home « Styles & Stylesheets
In lessons 1 and 2 of these CSS Basic Tutorials we saw how to use CSS via inline styles and Internal Style Sheets respectively. In this lesson we introduce External Style Sheets to the party and discuss the various styles and their advantages and disadvantages.
So What Are External Style Sheets?
External Style Sheets are files ending with the extension .css that contain, you guessed it, CSS styles. So lets begin this lesson by creating our very first External Style Sheet.
Open up Notepad and copy and paste the following CSS into the untitled file.
h1 {
color: blueviolet;
}
p {
color: brown;
}
Save the file in the C:\_CSSBasics folder as lesson_3_main.css and close the Notepad.

Our External Style Sheet is now saved and ready for use within HTML documents.
Using Our Newly created External Style Sheet.
Open up the file with Notepad we created and tested in Lesson 2: CSS Syntax.
You saved the file to your computer in the C:\_CSSBasics folder as lesson_2_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML for CSS Basic Tutorials Lesson 3 follows -->
<html lang="en">
<head>
<title>CSS Tutorials - Basic CSS Lesson 3 - Styles and Stylesheets</title>
<link href="lesson_3_main.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>CSS Basics - External Style Sheets</h1>
<p>We changed this paragraphs colour from an External Style Sheet.</p>
</body>
</html>
Save the file in the C:\_CSSBasics folder as lesson_3_csspage.html and close the Notepad.

Viewing Our Saved File
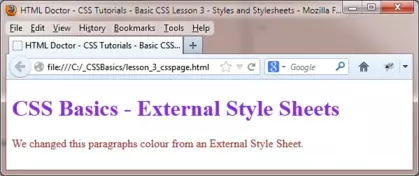
From the C:\_CSSBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
The mechanics of importing the External Style Sheet are explained in the HTML Intermediate Tutorial Lesson 1 - Metadata so we won't cover that again here. As you can see the CSS properties we added to the External Style Sheet are reflected in the screenshot of the webpage above.
CSS Styles and their Advantages and Disadvantages.
Internal Style Sheets allows us to group all the CSS information together in one place at the top of the page. This makes creating and maintaining styles for a page a lot easier than using the inline CSS style. Another advantage of Internal Style Sheets is that they allow formatting of any number of the same selector on the current page; with inline styling you have to repeat the style for each selector.
With External Style Sheets you get all the advantages of Internal Style Sheets but for the whole website, not just that page. This also means that any changes to the presentation of your HTML can be done once in the External Style Sheet, making maintenance a lot easier and less buggy.
Please note that the External Style Sheet will be read in first, then any Internal Style Sheet and lastly any Inline Styles. Therefore if you had set the same selector in all of these, then the last CSS rule read takes preference when specificity is the same.
Lesson 3 Complete
Play around with the External Style Sheet and maybe add an Internal Style Sheet and an Inline Style all with the same selector as mentioned in the paragraph above. Check the results you get, as mentioned last chapter we will get to what specificity means real soon :).
What's Next?
In the next lesson we take a look at Basic Selectors.