CSS Basics SummaryS2C Home « CSS Basics Summary
To conclude the CSS Basics Tutorials section, we bring all we have learnt together in a web page utilizing the knowledge we have gathered so far. We will use a selection of the properties from the CSS basics section and see what can be achieved with them.
CSS Properties Used in the CSS Basics Section:
Border Colour
border-top-color, border-right-color, border-bottom-color and border-left-color
Border Colour Shorthand
border-color
Border Style
border-top-style, border-right-style, border-bottom-style and border-left-style
Border Style Shorthand
border-style
Border Width
border-top-width, border-right-width, border-bottom-width and border-left-width
Border Width Shorthand
border-width
Border Shorthand
border-top, border-right, border-bottom, border-left and border
Font
font-family, font-size, font-style, font-variant and font-weight
Font Shorthand
font
Margin
margin-top, margin-right, margin-bottom and margin-left
Margin Shorthand
margin
Padding
padding-top, padding-right, padding-bottom and padding-left
Padding Shorthand
padding
Spacial
letter-spacing, white-space and word-spacing
Textual
color, text-align, text-decoration, text-indent and text-transform
Viewing the CSS Properties
Lets combine the CSS properties used in this section and see what effects we can accomplish.
Open up the file with Notepad we created and tested in Lesson 9: Borders.
You saved the file to your computer in the C:\_CSSBasics folder as lesson_9_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for CSS Basics Summary follows -->
<html lang="en">
<head>
<title>CSS Tutorials - Basic CSS Lesson 10 - CSS Basics Summary</title>
<style type="text/css">
/* Set margin */
body {
margin: 10px;
}
/* Transform h1 headings to all uppercase and blue with navy bottom border */
h1 {
border-bottom: 1px solid navy;
text-transform: uppercase;
color: blue;
}
/* Align h2 headings to the left with large word spacing in purple,
capitalize with lime bottom border */
h2 {
border-bottom: 1px solid lime;
text-align: left;
text-transform: capitalize;
word-spacing: 20px;
color: purple;
}
/* Set fonts for headings */
h1 h2 h3 {
font: italic lighter 1.1em/200% Arial;
}
/* Align h3 headings to the right with 2px letter spacing*/
h3 {
border: 1px solid red;
padding: 3px;
font: small-caps 0.9em/80% Arial;
text-align: right;
letter-spacing: 2px;
}
/* Set fonts for paragraphs */
p {
font-style: oblique;
font-size: 90%;
font-weight: bolder;
}
/* Set fonts for paragraph with id and colour teal*/
#para1 {
font-style: italic;
font-size: 130%;
font-weight: 900;
color: teal;
}
/* Set fonts for paragraph with id */
.para2 {
font-style: italic;
font-size: 80%;
font-weight: 100;
}
/* Set a padding around images to see the effects of
changing the border colour, style and width */
img {
border: 2px solid orange;
padding: 10px;
}
/* Set all borders then change right hand border only */
#img1 {
border: 4px solid black;
border-right: groove blue 6px;
}
/* Set all borders then change widths as follows
Top border set to 10px, left and right border set to 1px
and bottom border set 5px */
#img2 {
border: 2px solid green;
border-width: 10px 1px 5px;
}
/* Top and bottom border set to red, left and right border set to blue
Top border set ridge, left/right border set dotted and bottom border set double */
#img3 {
border-color: red blue;
border-style: ridge dotted double;
}
/* border styles set individually overwriting certain borders
border widths set individually overwriting certain borders */
#img4 {
border-top-color: maroon;
border-left-style: dashed;
border-right-width: 7px;
}
</style>
</head>
<body>
<h1>CSS Basics Summary</h1>
<h2>Using the CSS Properties From This Section</h2>
<h3>Some Images</h3>
<p class="para2">Set all borders then change right hand border only.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p id="para1">3 properties set for border in width.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<h3>Some more images</h3>
<p>2 properties set for border colour and style.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p class="para2">Set individual properties.
<img id="img4" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</body>
</html>
Save the file in the C:\_CSSBasics folder as lesson_10_csspage.html and close the Notepad.

Viewing Our Saved File
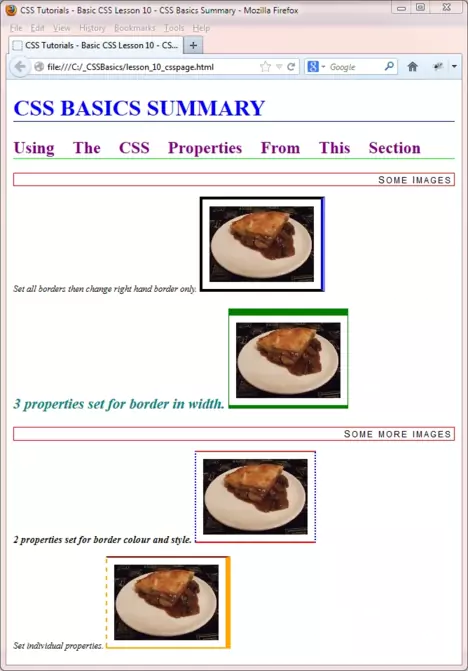
From the C:\_CSSBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
A good understanding of the box model and how it effects the position of elements on our pages is key to getting the layouts and placement we want.
Understanding how we can manipulate text visually and spacially can really give our text impact and draw users to areas we want them to notice.
Good use of fonts and ensuring that all users can see a common font from the selections we make, means that our pages will be presentable and readable on any computer.
Lesson 10 Complete
The CSS properties presented in this basics section represent nearly half of the CSS properties available for use. Take some time to get to grips with them and modify the file and see what improvements you can make to the visual representation depicted above.
Related Tutorials
CSS Intermediate Tutorials Summary
CSS Advanced Tutorials Summary
What's Next?
With the basics in place its time to move onto the intermediate tutorials and really drive home what we have learnt so far.
CSS Reference
| Border Colour | Border Style |
|---|---|
| The border-top-color CSS Property | The border-top-style CSS Property |
| The border-right-color CSS Property | The border-right-style CSS Property |
| The border-bottom-color CSS Property | The border-bottom-style CSS Property |
| The border-left-color CSS Property | The border-left-style CSS Property |
| The border-color CSS Property | The border-style CSS Property |
| Border Width | Border Shorthand |
| The border-top-width CSS Property | The border-top CSS Property |
| The border-right-width CSS Property | The border-right CSS Property |
| The border-bottom-width CSS Property | The border-bottom CSS Property |
| The border-left-width CSS Property | The border-left CSS Property |
| The border-width CSS Property | The border CSS Property |
| Margin | Padding |
| The margin-top CSS Property | The padding-top CSS Property |
| The margin-right CSS Property | The padding-right CSS Property |
| The margin-bottom CSS Property | The padding-bottom CSS Property |
| The margin-left CSS Property | The padding-left CSS Property |
| The margin CSS Property | The padding CSS Property |
| Font | Spacial |
| The font CSS Property | The letter-spacing CSS Property |
| The font-family CSS Property | The white-space CSS Property |
| The font-size CSS Property | The word-spacing CSS Property |
| The font-style CSS Property | |
| The font-variant CSS Property | |
| The font-weight CSS Property | |
| Textual | |
| The color CSS Property | |
| The text-align CSS Property | |
| The text-decoration CSS Property | |
| The text-indent CSS Property | |
| The text-transform CSS Property |