CSS border-top-style PropertyS2C Home « CSS border-top-style Property
Definition
The CSS border-top-style property allows us to specify the top border style for an element.
Applies To
All elements.
Property Values
border-style - Defines a style for the border.
Valid values for border-style keywords are none, hidden, dotted, dashed, double, groove, inset, outset, ridge and solid.
inherit - The border-top-style properties are inherited from the parent element.
Default Value
Default value of border-top-style is none.
Inheritance
The border-top-style property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The look of the different border styles varies greatly from browser to browser.
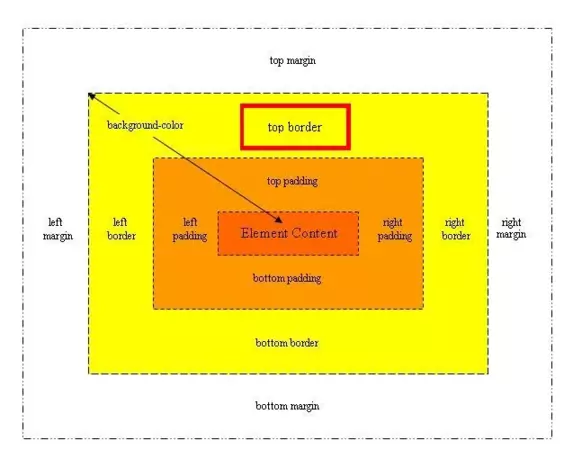
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-top-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-top-style Property</title>
<!-- Valid values for CSS border-top-style Property are:
border-style (none, hidden, dotted, dashed, double,
groove, inset, outset, ridge and solid) and inherit.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the top border style */
img {
padding: 10px;
border: 5px solid red;
}
/* This top border style set to inset */
#img1 {
border-top-style: inset;
}
/* This top border style set to outset */
#img2 {
border-top-style: outset;
}
/* This top border style set to hidden */
#img3 {
border-top-style: hidden;
}
</style>
</head>
<body>
<h1>Looking at the CSS border-top-style Property</h1>
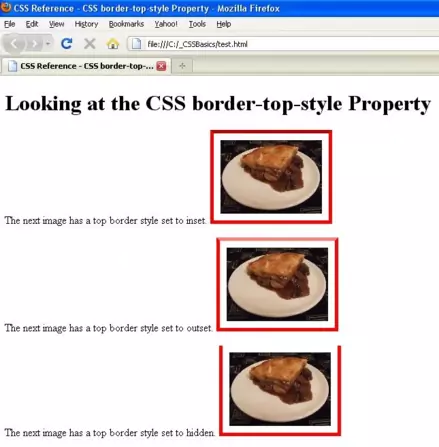
<p>The next image has a top border style set to inset.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>The next image has a top border style set to outset.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>The next image has a top border style set to hidden.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</body>
</html>
How It Looks
The results of using the border-top-style property with the values above will look something like the following: