CSS counter-reset PropertyS2C Home « CSS counter-reset Property
Definition
The CSS counter-reset property resets one or more counters set with the content CSS property.
Applies To
All elements.
Property Values
negative values are acceptable.
identifier integer - Identifies the counter to be reset. If an integer is also used it specifies the reset value for each use. Default reset value is 0.
inherit - The counter-reset properties are inherited from the parent element.
none - Any counters specified are not incremented.
Default Value
Default value is set to none.
Inheritance
The counter-reset property is NOT inherited from the parent element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS counter-reset property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS counter-reset Property</title>
<!-- Valid values for CSS counter-reset Property are:
identifier integer, inherit and none.
-->
<style type="text/css">
/* Set section counter on initial entry */
body {
counter-reset: section 5;
}
/* Reset lesson every time we hit a h2 tag */
h2 {
counter-reset: lesson;
}
/* Create generated content before our h2 tags */
h2:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
/* Increment lesson counter and generate content before our h3 tags */
h3:before {
counter-increment: lesson;
content: counter(section) "." counter(lesson) " ";
}
</style>
</head>
<body>
<h1>The CSS counter-reset Property</h1>
<h2>HTML Basics</h2>
<h3>Starting Out</h3>
<h3>Basic HTML Structure</h3>
<h3>Headings</h3>
<h2>HTML Intermediate</h2>
<h3>What is XHTML</h3>
<h3>HTML Structure - Layout</h3>
<h2>HTML Advanced</h2>
<h3>Importing..</h3>
</body>
</html>
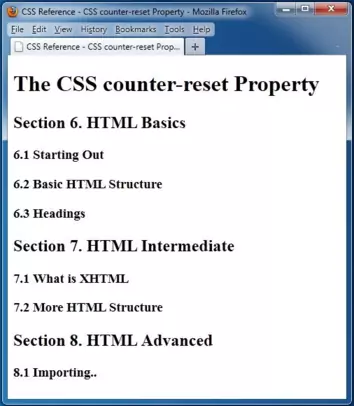
How It Looks
The results of using the counter-reset property with the values above will look something like the following: