CSS float PropertyS2C Home « CSS float Property
Definition
The CSS float property allows us to move an element to the left or right edge of its containing element.
Applies To
All elements.
Property Values
Also set the CSS width property when floating any element other than images.
left - The elements is moved to the left edge of its containing element.
inherit - The element will inherit the float property of its parent element.
none - No floating occurs and the element will be positioned according to the normal flow.
right - The elements is moved to the right edge of its containing element.
Default Value
Default value is set to none which means the element will be positioned according to the normal flow.
Inheritance
The float property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS position property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS float Property</title>
<!-- Valid values for CSS float Property are:
left, inherit, none and right.
-->
<style type="text/css">
.div1 {
border: 1px solid black;
}
/* Float left */
.img1 {
float: left;
border: 2px solid green;
}
/* Float right */
#img2 {
float: right;
border: 2px solid blue;
}
</style>
</head>
<body>
<h1>CSS float Property</h1>
<h2>Float an image left</h2>
<div class="div1">
<p>
<img class="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
Floating an image to the left within a div. Notice how the text wraps
to the right of the image. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
</p>
</div>
<h2>Float left and Right</h2>
<div class="div1">
<p>
<img class="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
Floating 2 images to left and right within a div. Notice how the text wraps
around the images. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
</p>
</div>
</body>
</html>
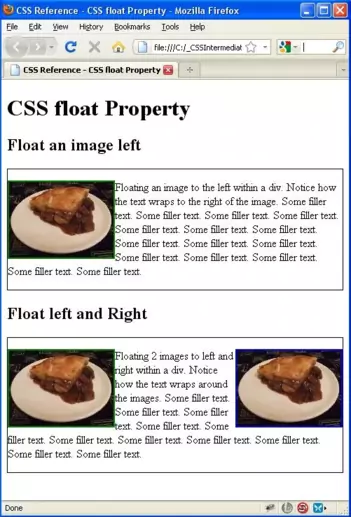
How It Looks
The results of using the float property with the values above will look something like the following:
When you cut and paste the code, adjust the screen size to see the effects of floating.