CSS position PropertyS2C Home « CSS position Property
Definition
The CSS position property allows us to specify a box position for an element.
Applies To
All elements.
For fixed positioned elements they are fixed in position on the screen for screen media types, or fixed in position on every page for print media types.
For absolutely positioned elements the containing block element will become the nearest positioned ancestor block if one exists or the screen itself.
absolutely positioned elements are completely detached from the flow of HTML code.
For relatively positioned elements, the element will be placed relative to their current position in the HTML flow.
best used for setting a reference point to absolutely positioned elements nested inside them.
Property Values
negative values are acceptable for when you want to set an element outside the bottom of the page or containing block element..
absolute - The elements box position is specifed using the top, right, bottom and left CSS property values.
fixed - The elements box position is fixed in position.
inherit - The element will inherit the position property of its parent element.
relative - The elements box position is relative to its position in the normal flow.
static - The elements box position is laid out accoring to the normal flow.
Default Value
Default indentation value is set to static which means the element will be positioned according to the normal flow.
Inheritance
The position property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS position property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS position Property</title>
<!-- Valid values for CSS position Property are:
absolute, fixed, inherit, relative and static.
-->
<style type="text/css">
.div1 {
margin: 10px;
padding: 10px;
border: 1px solid black;
}
/* Absolute Positioning (no containing block) */
#img1 {
position: absolute;
bottom: 30px;
border: 2px solid red;
}
/* Set Relative Positioning */
#div2 {
margin: 10px;
padding: 10px;
border: 1px solid black;
position: relative;
}
/* Absolute Positioning (inside a containing block) */
#img2 {
position: absolute;
bottom: -20px;
border: 2px solid green;
}
/* Fixed Positioning */
#img3 {
position: fixed;
left: 20px;
bottom: -20px;
border: 2px solid blue;
}
</style>
</head>
<body>
<h1>CSS position Property</h1>
<h2>Absolute Positioning (no containing block)</h2>
<div class="div1">
<p>Look at the RED BORDERED image position within the HTML flow.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie"></p>
</div>
<h2>Absolute Positioning (inside a containing block)</h2>
<div id="div2">
<p>Look at the GREEN BORDERED image position within the HTML flow.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie"></p>
</div>
<h2>Fixed Positioning</h2>
a<div class="div1">
<p>Look at the BLUE BORDERED image position within the HTML flow.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie"></p>
</div>
</body>
</html>
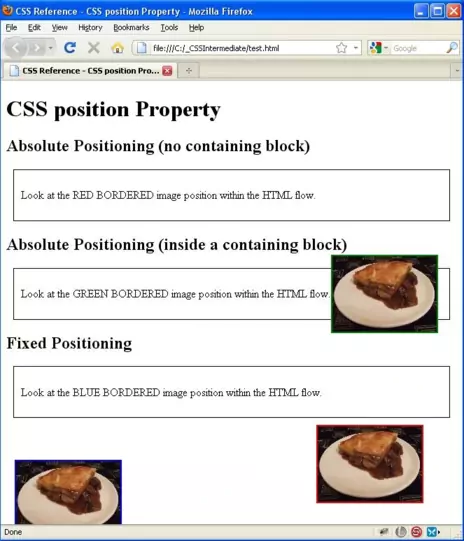
How It Looks
The results of using the position property with the values above will look something like the following:
When you cut and paste the code, adjust the screen size to see the effects of the positioning.