CSS unicode-bidi PropertyS2C Home « CSS unicode-bidi Property
Definition
The CSS unicode-bidi property is used in conjunction with the direction CSS property for handling birectional text.
Applies To
All elements.
Property Values
For inline elements to affect directional reordering, the direction CSS property must be used in conjunction with 'unicode-bidi: embed;' or 'unicode-bidi: bidi-override;'.
bidi-override - Creates an override for inline elements. For block level elements creates an override for any inline element descendants within the block.
embed - Creates an additional level of embedding for inline elements in relation to the Unicode bidirectional algorithm.
inherit - Text direction attributes are inherited from the parent element.
normal - No additional level of embedding in relation to the Unicode bidirectional algorithm.
Default Value
Default value is set to ltr so text direction is from left to right.
Inheritance
The unicode-bidi property are NOT inherited from the parent element unless specified using the inherit value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS unicode-bidi property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS unicode-bidi Property</title>
<!-- Valid values for CSS unicode-bidi Property are:
bidi-override, embed, inherit, and normal.
-->
<style type="text/css">
/* Change text direction */
.para1 {
direction: rtl;
}
/* Change text direction and lettering */
.para2 {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<h1>The unicode-bidi CSS property</h1>
<p>A sentence with default direction - ltr</p>
<p class="para1">A sentence with overridden direction - rtl</p>
<p class="para2">A sentence with overridden direction - rtl - also bidi overridden</p>
</body>
</html>
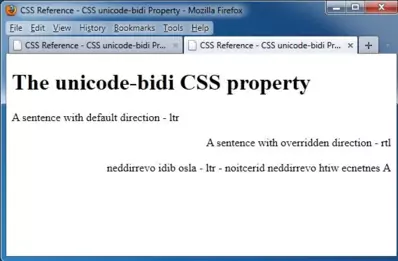
How It Looks
The results of using the unicode-bidi property with the values above will look something like the following: