More Text TagsS2C Home « More Text Tags
In the HTML5 Basic Tutorials - Lesson 4 - Text Tags lesson we took an initial look at text tags.
In this lesson we take a final look at text tags when we we learn about the <code>, <kbd>, <samp>, <sub> and <sup> tags.
The Computer Code Fragment Element
The <code> tag and its' closing </code> tag are used to define computer code within our text.
The Keyboard Entry Element
The<kbd> tag and its' closing </kbd> tag are used to define text to be entered by the user within our text.
The Sample Output Code Fragment Element
The <samp> tag and its' closing </samp> tag are used to define a sample output code fragment within our text.
The Subscript Element
The <sub> tag and its' closing </sub> tag are used for defining subscript text.
Use the CSS vertical-align property for more control.
The Superscript Element
The <sup> tag and its' closing </sup> tag are used for defining superscript text.
Use the CSS vertical-align property for more control.
Creating A Webpage
Lets create a webpage for our text tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
- Copy and paste the following code into the document.
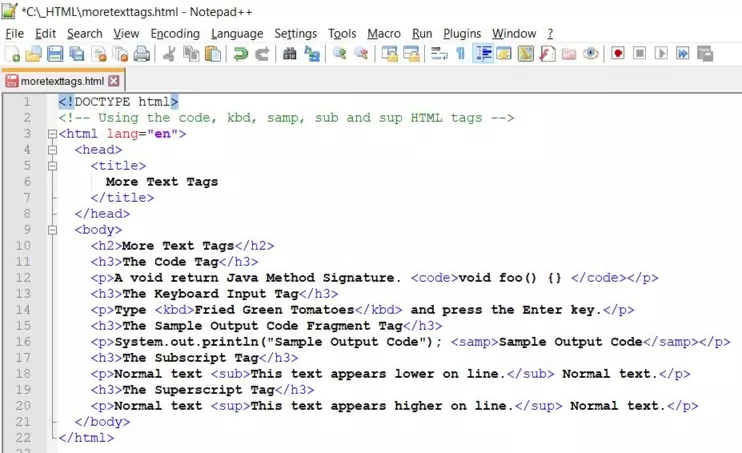
<!DOCTYPE html> <!-- Using the code, kbd, samp, sub and sup HTML tags --> <html lang="en"> <head> <title> More Text Tags </title> <meta charset="utf-8"> </head> <body> <h2>More Text Tags</h2> <h3>The Code Tag</h3> <p>A void return Java Method Signature. <code>void foo() {} </code></p> <h3>The Keyboard Input Tag</h3> <p>Type <kbd>Fried Green Tomatoes</kbd> and press the Enter key.</p> <h3>The Sample Output Code Fragment Tag</h3> <p>System.out.println("Sample Output Code"); <samp>Sample Output Code</samp></p> <h3>The Subscript Tag</h3> <p>Normal text <sub>This text appears lower on line.</sub> Normal text.</p> <h3>The Superscript Tag</h3> <p>Normal text <sup>This text appears higher on line.</sup> Normal text.</p> </body> </html> -
Saving the document
Save the file as
moretexttags.html
Screenshot 1. Saving the moretexttags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
moretexttags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

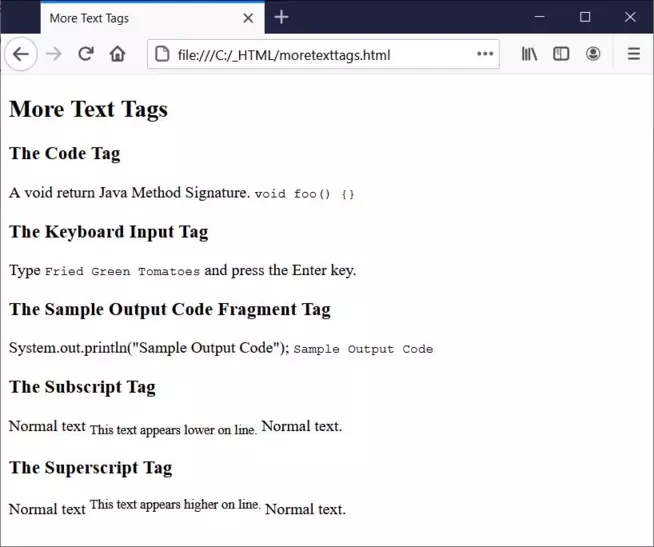
Screenshot 2. Viewing the moretexttags.htmlHTML file.As you can see from the screenshot the image shows the various text alterations for each HTML tag.
Although the <code>, <kbd> and <samp> tags output text style looks the same you should still ensure you use each tag in the right context for correctness and future proofing.
The <sub> and <sup> tags place text lower and higher on the line respectively.
Lesson 3 Complete
In this lesson we finished off our review of the text tags available in HTML.
Related Tutorials/Quizzes
HTML5 Basic Tutorials - Lesson 4 - Text Tags
What's Next?
We finish off our investigation of formatting tags.
HTML5 Reference
The <code> computer code fragment tag
The <kbd> eyboard entry tag
The <samp> sample output code fragment tag
The <sub> subscript tag
The <sup> superscript tag