Further Into SemanticsS2C Home « Further Into Semantics
In the HTML5 Basic Tutorials - Lesson 6 - Inline Semantics lesson we took an initial look at inline semantic tags.
In this lesson we we finish our review of these tags by introducing the <del>, <i>, <ins>, <mark> and <s> tags which finishes our exploration of the HTML inline semantics tags.
The Editorial Deletion Element
The <del> tag and its' closing </del> tag are used to define an editorial deletion within our text.
The Inflection Element
The <i> tag and its' closing </i> tag define a change of mood or alternate voice in text and can also be used for technical terms, phrases from other language or thoughts and meanderings.
The Editorial Insertion Element
The <ins> tag and its' closing </ins> tag are used to define an editorial insertion within our text.
The Marker Element
The <mark> and its' closing </mark> tag are used for defining text to be marked or highlighted.
The Strikethrough Element
The <s> tag and its' closing </s> tag are used for making a strike through text that is no longer relevant, accurate or correct.
Creating A Webpage
Lets create a webpage for our semantics tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
- Copy and paste the following code into the document.
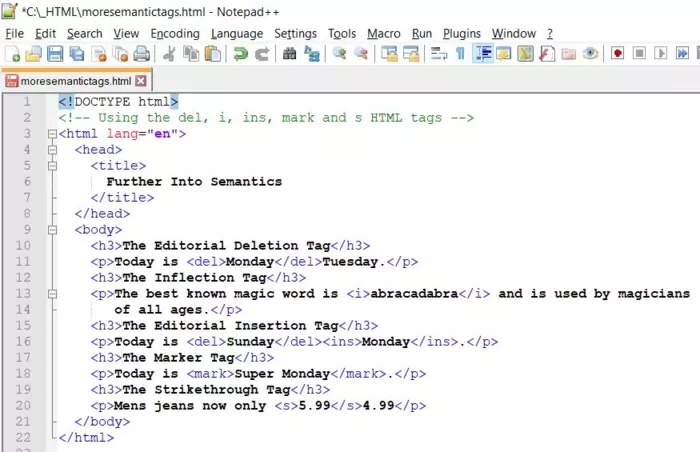
<!DOCTYPE html> <!-- Using the del, i, ins, mark and s HTML tags --> <html lang="en"> <head> <title> Further Into Semantics </title> <meta charset="utf-8"> </head> <body> <h3>The Editorial Deletion Tag</h3> <p>Today is <del>Monday</del>Tuesday.</p> <h3>The Inflection Tag</h3> <p>The best known magic word is <i>abracadabra</i> and is used by magicians of all ages.</p> <h3>The Editorial Insertion Tag</h3> <p>Today is <del>Sunday</del><ins>Monday</ins>.</p> <h3>The Marker Tag</h3> <p>Today is <mark>Super Monday</mark>.</p> <h3>The Strikethrough Tag</h3> <p>Mens jeans now only <s>5.99</s>4.99</p> </body> </html> -
Saving the document
Save the file as
moresemantictags.html
Screenshot 1. Saving the moresemantictags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
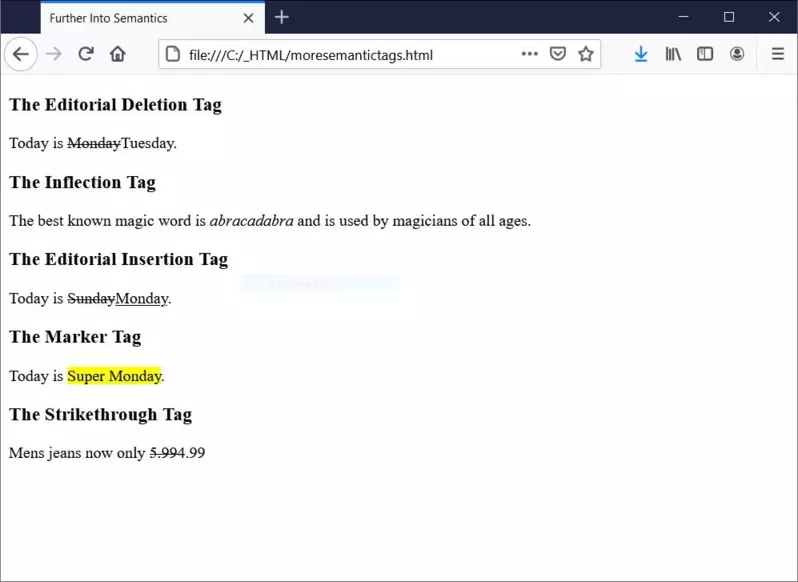
moresemantictags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the moresemantictags.htmlHTML file.As you can see from the screenshot the image shows the various semantic features of each HTML tag.
The <del> tag strikes through the content being deleted.
The <i> tag should not be used for italics from HTML5 onwards as was the case in earlier versions of HTML, even though it will generally be rendered in italics in browsers as is the case in the screenshot.
The <ins> tag underlines the content.
The <mark> tag highlights the content.
The <s> tag strikes through the content.
Lesson 5 Complete
In this lesson we took our final look at the HTML inline semantic tags available.
Related Tutorials/Quizzes
HTML5 Basic Tutorials - Lesson 6 - Inline Semantics
What's Next?
We finish off our discussions about lists by looking at definition lists.
HTML5 Reference
The <del> editorial deletion tag
The <i> inflection tag
The <ins> editorial insertion tag
The <mark> marker tag
The <s> strikethrough tag