Formatting TextS2C Home « Formatting Text
In the HTML5 Basic Tutorials - Lesson 4 - Formatting lesson we took an initial look at the formatting tags.
In this lesson we finish our investigation of the formatting tags available in HTML by using the <dfn>, <pre>, <var> and <wbr> tags.
The Definition Element
The <dfn> tag and its' closing </dfn> tag are used to represent the defining instance of a term.
The Preformatted Text Element
The <pre> tag and its' closing </pre> tag are used to define preformatted text including line breaks and whitespace.
The Variable Element
The <var> tag and its' closing <var> tag are used for marking a variable within our text.
The Word Break Opportunity Element
The <wbr> tag and its' closing <wbr> tag are used for representing a word break opportunity in text where browsers can insert a line break in a long word or spaceless text or phrase to break the text at a more meaningful place.
Creating A Webpage
Lets create a webpage for our formatting tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Using the dfn, pre, var and wbr HTML tags --> <html lang="en"> <head> <title> More Formatting </title> <meta charset="utf-8"> </head> <body> <h2>Formatting Text Tags</h2> <h3>The Definition Term Tag</h3> <p>Jeff Lynne was a founding member of 70s band <dfn><abbr title="Electric Light Orchestra">ELO</abbr></dfn> who had a lot of success in the charts.</p> <p><abbr title="Electric Light Orchestra">ELO</abbr> had many top 10 hits in the UK and and were known for their symbiosis of rock and classical music.</p> <h3>The Preformatted Text Tag</h3> <p>The following text has whitespace and carriage returns that you can't see and just displays normally unless you use the pre tag to respect these characters.</p> <p><pre>This text will be be displayed in a fixed width font and preserves whitespace and carriage returns.</pre></p> <h3>The Computer Variable Tag</h3> <p><var>colCount</var> = 20;</p> <h3>The a Word Break Opportunity Tag</h3> <p>Insertion of a word break opportunity can be utilised in text to break the long word at a meaningful point supercali<wbr>fragilistic<wbr>expialidocious rather than leave this to the vagaries of the browser.</p> </body> </html> -
Saving the document
Save the file as
moreformattags.html
Screenshot 1. Saving the moreformattags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
moreformattags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

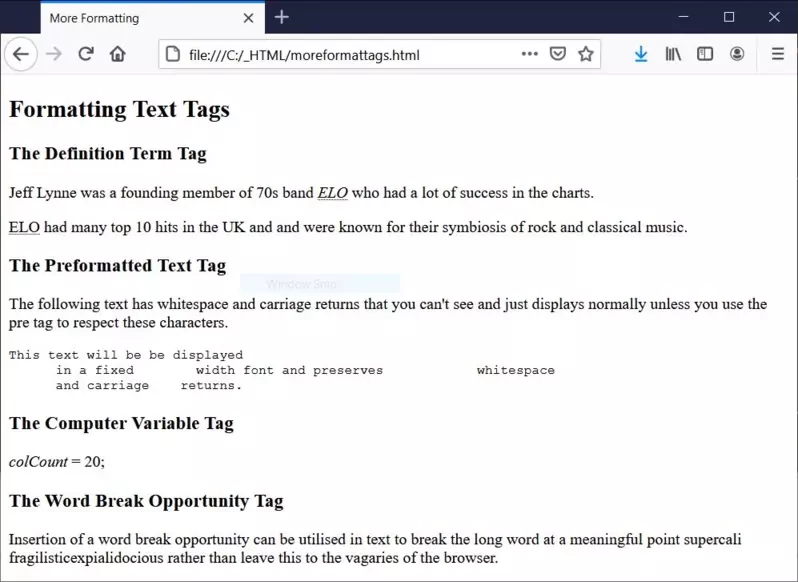
Screenshot 2. Viewing the moreformattags.htmlHTML file.As you can see from the screenshot the image shows the various formatting features of each HTML tag.
The <dfn> tag dot underlines and italicises the content.
The <var> tag italicises the content.
The <pre> tag respects whitespace and carriage returns and displays content in a fixed width font.
The <wbr> tag has split the long word where recommended.
Lesson 4 Complete
In this lesson we finished off our review of the formatting tags available in HTML.
Related Tutorials/Quizzes
HTML5 Basic Tutorials - Lesson 4 - Formatting
What's Next?
In the next lesson we take a final look at lists by creating definition lists.
HTML5 Reference
The <dfn> definition term tag
The <pre> preformatted text tag
The <var> computer variable tag
The <wbr> word break opportunity tag