An Introduction To TablesS2C Home « An Introduction To Tables
We need a way to show tabular data on our web pages in neat rows and columns, possibly with headers and footers. We can do this in HTML using the <table ></table> element. This element has several tags associated with it and numerous attributes available to alter the table dynamics.
In this lesson we look at the basics of table formation and how to use the <caption>, <table>, <td>, <th> and <tr> tags.
The Table Caption Element
The <caption> tag and its' closing </caption> tag are used within the <table ></table> element to define a table caption and must be placed after the opening <table> tag.
The Table Element
The <table> tag and its' closing </table> tag are used to define a table.
The Table Data Cell Element
The <td> tag and its' closing </td> tag are used to define table data within a table row and must be enclosed within the <tr></tr> element.
The Table Header Cell Element
The <th> tag and its' closing <th> tag are used to define heading data within a table row and must be nested within the <tr></tr> element.
The Table Row Element
The <tr> tag and its' closing </tr> tag are used to define a table row within a table and must be nested within the <table ></table> element.
Creating A Webpage
Lets create a webpage for our tables tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
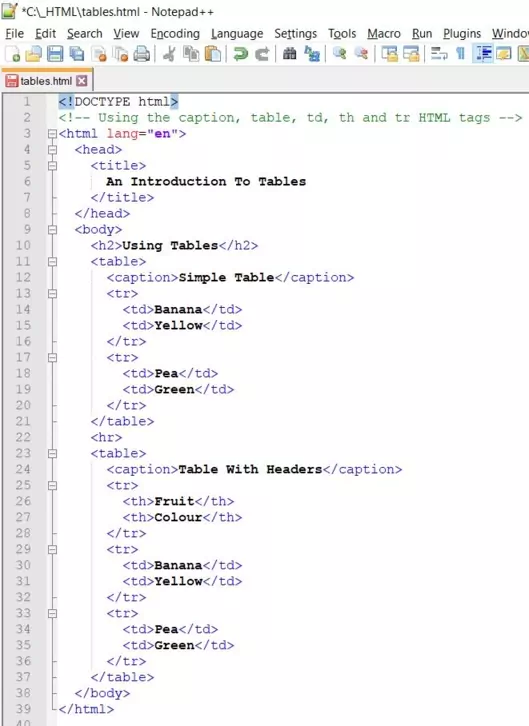
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Using the caption, table, td, th and tr HTML tags --> <html lang="en"> <head> <title> An Introduction To Tables </title> <meta charset="utf-8"> </head> <body> <h2>Using Tables</h2> <table> <caption>Simple Table</caption> <tr> <td>Banana</td> <td>Yellow</td> </tr> <tr> <td>Pea</td> <td>Green</td> </tr> </table> <hr> <table> <caption>Table With Headers</caption> <tr> <th>Fruit</th> <th>Colour</th> </tr> <tr> <td>Banana</td> <td>Yellow</td> </tr> <tr> <td>Pea</td> <td>Green</td> </tr> </table> </body> </html> -
Saving the document
Save the file as
tables.html
Screenshot 1. Saving the tables.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
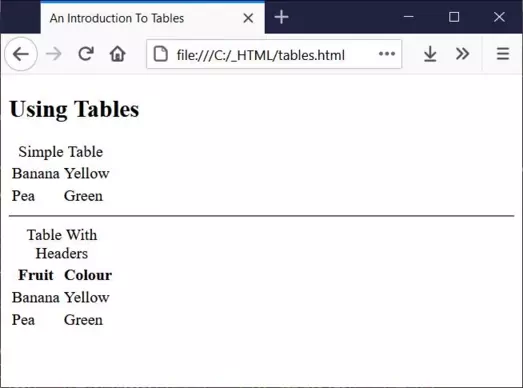
tables.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the tables.htmlHTML file.As you can see from the screenshot the image shows two rows of data separated by a horizontal rule. Although they don't look very tabular these two rows of data are HTML tables without any CSS to make them look good.
There are several things going on that might not be immediately noticeable.
The <caption> tag centers the content within the confines of the table.
The <tr> tag places the content on a new line.
The <th> tag centers and renders the content in bold type.
The <td> tag adjusts the width of all table cells to the longest cell and the text is left aligned.
Lesson 9 Complete
Modify the HTML and maybe create your own tables to become confident with table usage.
Related Tutorials/Quizzes
HTML5 Advanced Tutorials - Lesson 9 - Advanced Tables
CSS Advanced Tutorials - Lesson 4 - Styling Tables
An Introduction To Tables Quiz
What's Next?
Until now we haven't seen how a user can enter information onto the web page. We can do this using the <form> tag and this is the topic of the next tutorial.
HTML5 Reference
The <caption> table caption tag
The <table> table tag
The <td> table data cell tag
The <th> table header cell tag
The <tr> table row tag