.innerWidth()S2C Home « Attributes & Properties « .innerWidth()
First element width retrieval of content and padding.
Description
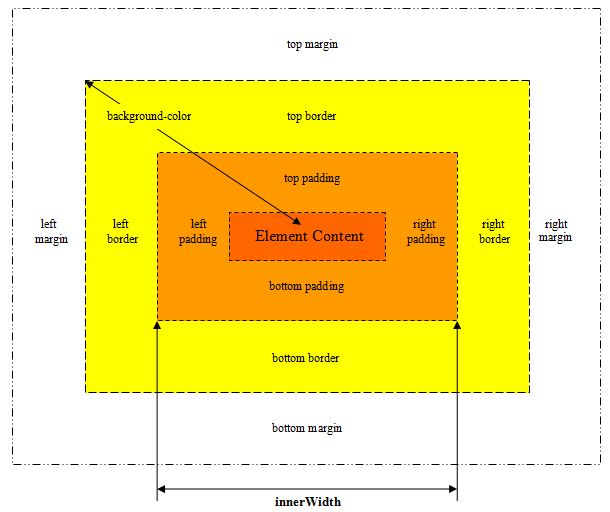
The .innerWidth() method is used to retrieve the currently computed CSS width of the first element within the matched set including padding, but not border or margin.
- Useful in mathematical calculations as any unit measurements are stripped off.
- If calculating the width of a
windowordocumentobject use the.width()method instead. - The inner width only relates to the element content and padding and does not include any border or margin.

Syntax
| Signature | Description |
|---|---|
.innerWidth() | Retrieve the currently computed CSS width of the first element within the matched set including padding, but not border or margin. |
Parameters
None.
Return
A Number object (an integer).
.innerWidth() ExampleTop
Retrieve the currently computed CSS width of the first element within the matched set including padding, but not border or margin.
In the example below when we press the button we get the width and inner width of the image below. As you can see from the CSS the inner width includes the padding.
#main #img1 {
background-color: green;
margin: 20px;
padding: 20px;
border: 10px solid blue;
width: 200px;
height: 150px;
}

$(function(){
$('#btn8').on('click', function() {
alert('The image has a width of ' + $('#img1').width()
+ ' and an inner width of ' + $('#img1').innerWidth());
});
});
Related Tutorials
jQuery Basic Tutorials - Lesson 11 - Working With Dimension & Position CSS Properties