CSS border-width PropertyS2C Home « CSS border-width Property
Definition
The CSS border-width is a shorthand CSS property for specifying the border width for all four borders of a box.
Applies To
All elements.
Property Values
CSS allows specification of a border width.
negative values are NOT acceptable when using borders.
border-width - Defines a width for the border.
Valid values for border-width keywords are thin, medium and thick.
width - Defines a border width value in a unit measurement such as em or pixel.
Up to four component values are allowed as entry and the border widths are calculated from these as follows :-
- one component values - applies to all sides
- two component values - first value applies to top and bottom sides, second value applies to left and right sides
- three component values - first value applies to top side, second value to left and right sides, third value applies to bottom side
- four component values - first value applies to top side, second value to right side, third value applies to bottom side and fourth value applies to left side
inherit - The border-width properties are inherited from the parent element.
Default Value
If a border width is not specified the border width is set to medium, or 0 if the border style property is set to hidden or none.
Inheritance
The border-width property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The interpretation of the width of the border for the thin, medium and thick keywords varies depending on the user agent. The following rules must be true though:
- Thick must be wider than medium and thin
- Thin must be narrower than medium or thick
- Widths must be consistent throughout a document
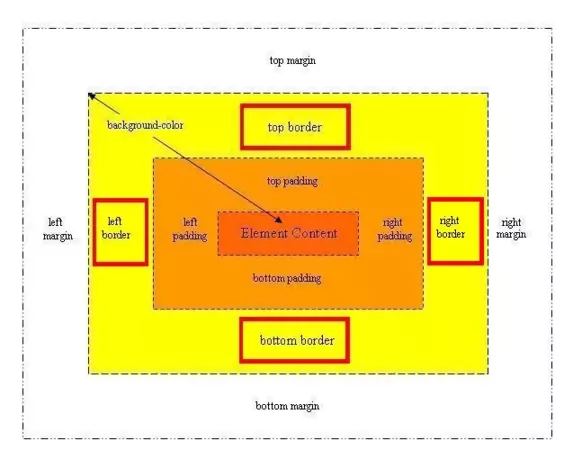
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-width property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-width Property</title>
<!-- Valid values for CSS border-width Property are:
inherit, thin, medium, thick or a width in a unit
measurement such as em or pixel.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the border width */
img {
padding: 10px;
border: 5px solid teal;
}
/* Top and bottom border style set to thin
Left and right border style set to thick */
#img1 {
border-width: thin thick;
}
/* Top border style set to 5 pixels
Left and right border style set to 10 pixels
Bottom border style set to 15 pixels */
#img2 {
border-width: 5px 10px 15px;
}
/* All borders set to different widths */
#img3 {
border-width: thin medium thick 10px;
}
</style>
</head>
<body>
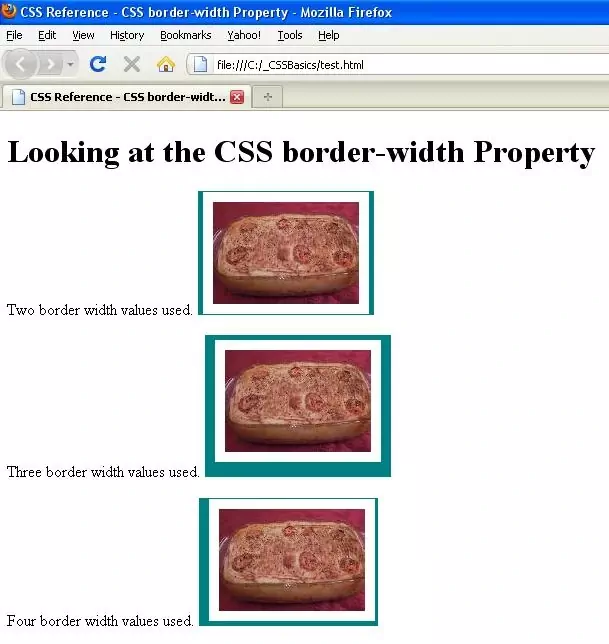
<h1>Looking at the CSS border-width Property</h1>
<p>Two border width values used.
<img id="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>Three border width values used.
<img id="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>Four border width values used.
<img id="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
</body>
</html>
How It Looks
The results of using the border-width property with the values above will look something like the following: