CSS bottom PropertyS2C Home « CSS bottom Property
Definition
The CSS bottom property allows us to set a distance from the bottom of the page or containing block element in a unit of measurement such as em or pixels, for positioned elements.
Applies To
All positioned elements.
For absolutely positioned elements the containing block element will become the nearest positioned ancestor block if one exists or the screen itself.
absolutely positioned elements are completely detached from the flow of HTML code.
For relatively positioned elements, the element will be placed relative to their current position in the HTML flow.
best used for setting a reference point to absolutely positioned elements nested inside them.
Property Values
negative values are acceptable for when you want to set an element outside the bottom of the page or containing block element..
auto - The element bottom property value will be defined by the browser.
inherit - The element will inherit the bottom property of its parent element.
length - Defines a length value in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default indentation value is set to auto which allows the browser to assign the bottom property value.
Inheritance
The bottom property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS bottom property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS bottom Property</title>
<!-- Valid values for CSS bottom Property are:
auto, inherit, length and percentage value.
-->
<style type="text/css">
#div1 {
margin: 10px;
padding: 10px;
border: 1px solid black;
}
/* Absolute Positioning (no containing block) */
#img1 {
position: absolute;
bottom: 30px;
border: 2px solid red;
}
/* Set Relative Positioning */
#div2 {
margin: 10px;
padding: 10px;
border: 1px solid black;
position: relative;
}
/* Absolute Positioning (inside a containing block) */
#img2 {
position: absolute;
bottom: -20px;
border: 2px solid green;
}
</style>
</head>
<body>
<h1>CSS bottom Property</h1>
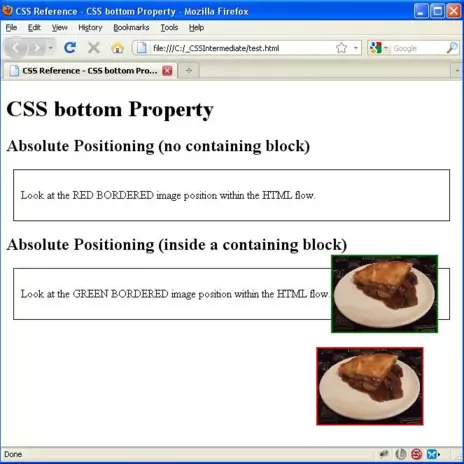
<h2>Absolute Positioning (no containing block)</h2>
<div id="div1">
<p>Look at the RED BORDERED image position within the HTML flow.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie"></p>
</div>
<h2>Absolute Positioning (inside a containing block)</h2>
<div id="div2">
<p>Look at the GREEN BORDERED image position within the HTML flow.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie"></p>
</div>
</body>
</html>
How It Looks
The results of using the bottom property with the values above will look something like the following:
When you cut and paste the code, adjust the screen size to see the effects of the positioning.