CSS clip PropertyS2C Home « CSS clip Property
Definition
The CSS clip property allows us to specify the displayable dimensions, of a visible absolutely positioned element.
Applies To
All absolutely positioned elements.
Property Values
negative values are acceptable when clipping elements..
auto - The element clip property value will have no clipping applied.
inherit - The element will inherit the clip property of its parent element.
shape - The only valid colour for shapes at present is rect (top, right, bottom, left).
the values are offset from the border edges of an elements box
Default Value
Default value is set to auto which assigns the value 0 to the clip property values.
Inheritance
The clip property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS clip property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS clip Property</title>
<!-- Valid values for CSS clip Property are:
auto, inherit and shape.
-->
<style type="text/css">
/* Set Relative Positioning */
.div1 {
margin: 10px;
padding: 10px;
border: 1px solid black;
position: relative;
}
/* Absolute Positioning (no clipping) */
#img1 {
position: absolute;
top: -15px;
right: 25px;
border: 2px solid red;
}
#img2 {
position: absolute;
top: 15px;
right: 25px;
clip: rect(0px, 75px, 75px, 0px);
border: 2px solid green;
}
</style>
</head>
<body>
<h1>CSS clip Property</h1>
<h2>Absolute Positioning (no clipping)</h2>
<div class="div1">
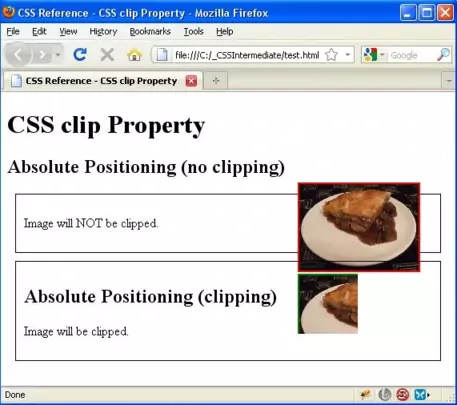
<p>Image will NOT be clipped.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</div>
<div class="div1">
<h2>Absolute Positioning (clipping)</h2>
<p>Image will be clipped.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</div>
</body>
</html>
How It Looks
The results of using the clip property with the values above will look something like the following: