CSS clear PropertyS2C Home « CSS clear Property
Definition
The CSS clear property allows us to position an element under floated elements.
Applies To
All block-level elements.
Property Values
both - The elements top border edge is positioned below any left and right floated elements.
left - The elements top border edge is positioned below any left floated elements.
inherit - The element will inherit the float property of its parent element.
none - No clearing occurs in respect to other floated elements.
right - The elements top border edge is positioned below any right floated elements.
Default Value
Default value is set to none so no clearing occurs in respect to other floated elements
Inheritance
The clear property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS clear property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS clear Property</title>
<!-- Valid values for CSS clear Property are:
both, left, inherit, none and right.
-->
<style type="text/css">
.div1 {
border: 1px solid black;
}
/* Float left */
.img1 {
float: left;
border: 2px solid green;
}
/* Float right */
#img2 {
float: right;
border: 2px solid blue;
}
/* Clear images */
#para1 {
clear: both;
}
</style>
</head>
<body>
<h1>CSS clear Property</h1>
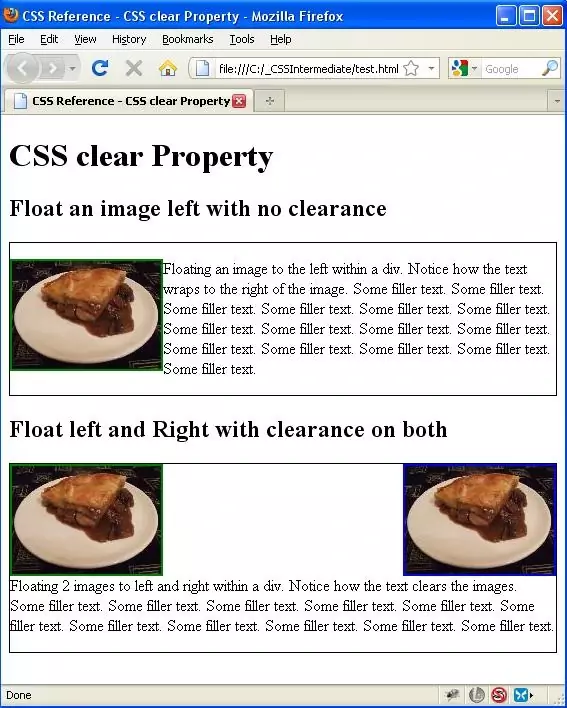
<h2>Float an image left with no clearance</h2>
<div class="div1">
<p>
<img class="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
Floating an image to the left within a div. Notice how the text wraps
to the right of the image. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
</p>
</div>
<h2>Float left and Right with clearance on both</h2>
<div class="div1">
<img class="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
<p id="para1">
Floating 2 images to left and right within a div. Notice how the text clears
the images. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
</p>
</div>
</body>
</html>
How It Looks
The results of using the clear property with the values above will look something like the following:
When you cut and paste the code, adjust screen size to see the effects on clear elements.