CSS font-family PropertyS2C Home « CSS font-family Property
Definition
The CSS font-family property allows us to specify the font for an element.
Applies To
All elements.
Property Values
inherit - The font-family properties are inherited from the parent element.
The family name(s) of the font(s) you require such as Times or Helvetica.
One of five generic-family fonts are available and can be used to ensure there is always a fallback font available for your text other than the default applied by the user agent.
These are cursive, fantasy, monospace, sans-serif and serif.
Default Value
Default value of font-family depends on the user agent.
Inheritance
The font-family property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS font-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS font-family Property</title>
<!-- Valid values for CSS font-family Property are:
family-name (such as Times, Helvetica, Courier)
generic-family (cursive, fantasy, monospace, sans-serif, serif)
and inherit.
-->
<style type="text/css">
/* Body font family to Times New Roman to show inheritance */
body {
font-family: "Times New Roman";
}
/* h1 headings font family set to Arial */
h1 {
font-family: "Arial";
}
/* h2 headings font family set to inherit (inherits from parent element) */
h2 {
font-family: inherit;
}
/* h3 headings font family set to serif to show generic font family usage */
h3 {
font-family: serif;
}
/* Paragraph font family set to fantasy */
p {
font-family: fantasy;
}
</style>
</head>
<body>
<h1>H1 Headings Font Family will be set to Arial</h1>
<h2>H2 Headings Inherit From Body Element
So Font Family Will Be Set To Times New Roman </h2>
<p>Paragraph Font Family will be set to fantasy.</p>
<h3>H3 Font Family will be set to the generic serif font</h3>
</body>
</html>
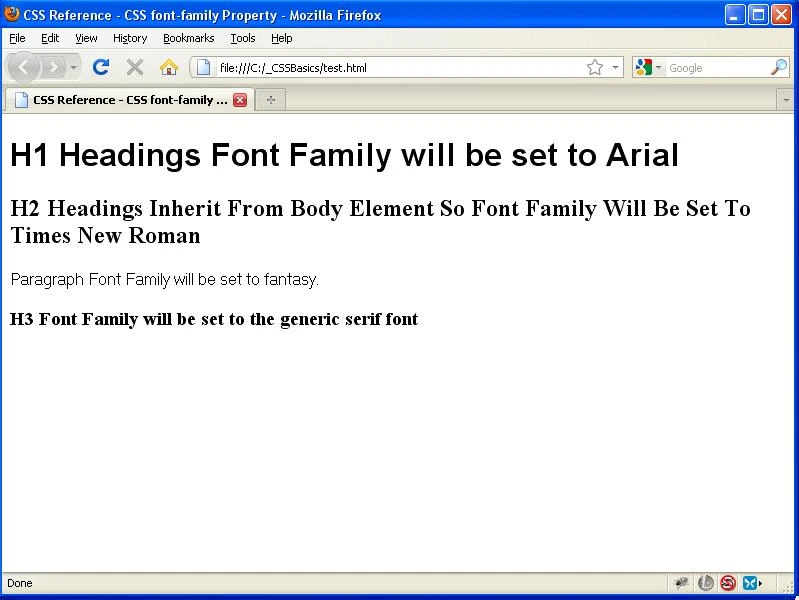
How It Looks
The results of using the font-family property with the values above will look something like the following: