CSS font-size PropertyS2C Home « CSS font-size Property
Definition
The CSS font-size property allows us to vary the size of the text on our web pages.
Applies To
All elements.
Property Values
inherit - The font size properties are inherited from the parent element.
length - Defines a font size in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
CSS allows absolute sizing of fonts of browser defaults or as set by the User Agent which can have the following values.
xx-small - The smallest available font size browser default or as set by your local UA.
x-small - A very small font size browser default or as set by your local UA.
small - A small font size browser default or as set by your local UA.
medium - A medium font size browser default or as set by your local UA (default).
large - A large font size browser default or as set by your local UA.
x-large - A very large font size browser default or as set by your local UA.
xx-large - The largest font size browser default or as set by your local UA.
CSS also allows relative sizing of fonts compared to the font size of the parent element.
smaller - The font size is set to a smaller font size than the parent element.
larger - The font size is set to a larger font size than the parent element.
Default Value
Default value of font-size is set to medium.
Inheritance
The font-size property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS font-size property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS font-size Property</title>
<!-- Valid values for CSS font-size Property are:
inherit, length, percentage, smaller, larger, xx-small,
x-small, small, medium, large, x-large and xx-large.
-->
<style type="text/css">
/* Body font size set to small to show inheritance */
body {
font-size: small;
}
/* h1 headings font size set to 150% of parent element */
h1 {
font-size: 150%;
}
/* h2 headings font size set to 16 pixels length */
h2 {
font-size: 16px;
}
/* Paragraph font size set to inherit (inherits from parent element) */
p {
font-size: inherit;
}
/* A Paragraph font size set to xx-small */
.paraxxsmall {
font-size: xx-small;
}
/* A Paragraph font size set to xx-large */
.paraxxlarge {
font-size: xx-large;
}
</style>
</head>
<body>
<h1>H1 Headings Set To 150% of Body Element</h1>
<h2>H2 Headings Have A Font Size Length Of 16 Pixels set</h2>
<p>Paragraph Font Size Will Inherit From The Body On This Occasion.
The body font size has been set to small.</p>
<p class="paraxxsmall">Paragraph font size set to xx-small.</p>
<p class="paraxxlarge">Paragraph font size set to xx-large.</p>
</body>
</html>
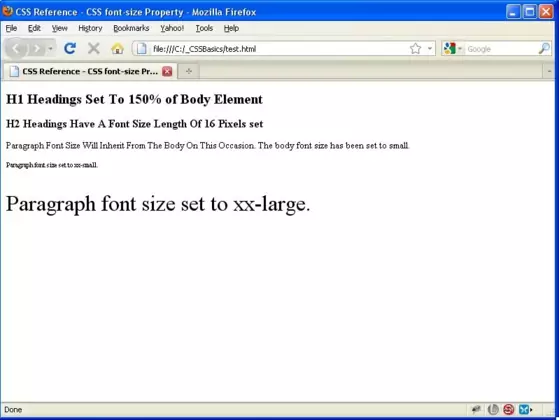
How It Looks
The results of using the font-size property with the values above will look something like the following: