CSS font-style PropertyS2C Home « CSS font-style Property
Definition
The CSS font-style property allows us to vary the style of the text on our web pages.
Applies To
All elements.
Property Values
inherit - The font style properties are inherited from the parent element.
italic - The font style is italicized.
normal - The font style is set to normal (default).
oblique - The font style is obliqued.
Default Value
Default value of font-style is set to normal.
Inheritance
The font-style property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS font-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS font-style Property</title>
<!-- Valid values for CSS font-style Property are:
inherit, italic, normal and oblique.
-->
<style type="text/css">
/* Body font style set to italics to show inheritance */
body {
font-style: italic;
}
/* h1 headings font style set to oblique */
h1 {
font-style: oblique;
}
/* h2 headings font style set to normal */
h2 {
font-style: normal;
}
/* Paragraph font style set to inherit (inherits from parent element) */
p {
font-style: inherit;
}
</style>
</head>
<body>
<h1>H1 Headings Set To Oblique</h1>
<h2>H2 Headings Have A Font Style Set To Normal</h2>
<p>Paragraph Font Style Will Inherit From The Body On This Occasion.
The body font size has been set to italic.</p>
</body>
</html>
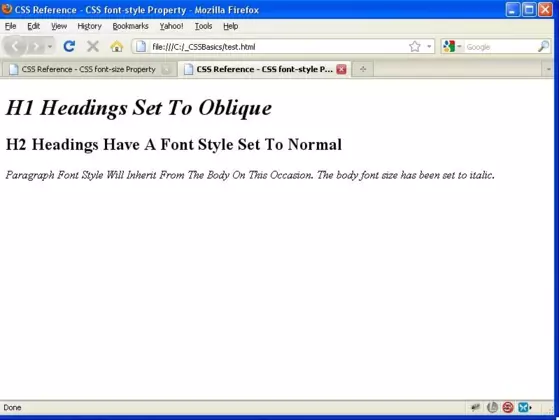
How It Looks
The results of using the font-style property with the values above will look something like the following: