CSS font-weight PropertyS2C Home « CSS font-weight Property
Definition
The CSS font-weight property allows us to vary the weight of the text on our web pages.
Applies To
All elements.
Property Values
bold - The font weight is set to bold.
bolder - The font weight is set to bolder.
inherit - The font weight properties are inherited from the parent element.
lighter - The font weight is set to lighter.
normal - The font weight is set to normal (default).
There is also a scale of numbers for font weights, the higher the number the more weight the font has.
100 - The lightest font weight available for this font.
200 - A very light font weight available for this font.
300 - A light font weight available for this font.
400 - This font weight should be same as setting to normal for this font.
500 - This font weight should be slightly weightier than setting normal for this font.
600 - This font weight should be slightly lighter than setting to bold for this font.
700 - This font weight should be same as setting to bold for this font.
800 - This font weight should be slightly weightier than setting bold for this font.
900 - The darkest font weight available for this font.
Default Value
Default value of font-weight is set to normal.
Inheritance
The font-weight property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS font-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS font-weight Property</title>
<!-- Valid values for CSS font-weight Property are:
bold, bolder, inherit, lighter, normal 100,
200, 300, 400, 500, 600, 700, 800 and 900.
-->
<style type="text/css">
/* Body font weight to small caps to show inheritance */
body {
font-weight: bold;
}
/* h1 headings font weight set to 900 */
h1 {
font-weight: 900;
}
/* h2 headings font weight set to inherit (inherits from parent element) */
h2 {
font-weight: inherit;
}
/* h3 headings font weight set to lighter */
h3 {
font-weight: lighter;
}
/* Paragraph font weight set to 100 */
p {
font-weight: 100;
}
</style>
</head>
<body>
<h1>H1 Headings Font Weight will be set to 900</h1>
<h2>H2 Headings Inherit From Body Element So Font Weight Will Be Set To Bold</h2>
<p>Paragraph Font Weight will be set to 100.</p>
<h3>H3 Font Weight will be set to lighter</h3>
</body>
</html>
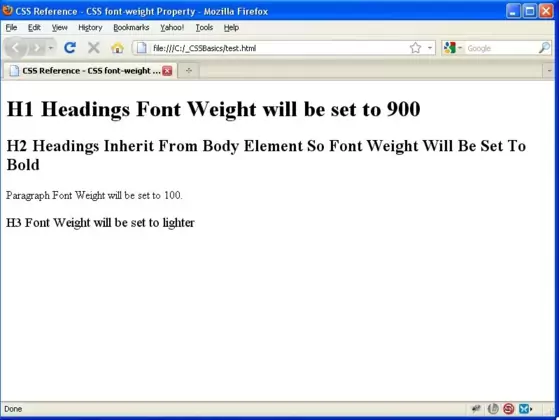
How It Looks
The results of using the font-weight property with the values above will look something like the following: