CSS font-variant PropertyS2C Home « CSS font-variant Property
Definition
The CSS font-variant property is used to make text appear in small caps.
Applies To
All elements.
Property Values
inherit - The font variant properties are inherited from the parent element.
normal - The font variant is set to normal (default).
small-caps - The font variant is set to small caps.
Default Value
Default value of font-variant is set to normal.
Inheritance
The font-variant property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS font-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS font-variant Property</title>
<!-- Valid values for CSS font-variant Property are:
inherit, normal and small-caps.
-->
<style type="text/css">
/* Body font style variant to small caps to show inheritance */
body {
font-variant: small-caps;
}
/* h1 headings font variant set to normal */
h1 {
font-variant: normal;
}
/* h2 headings font variant set to inherit (inherits from parent element) */
h2 {
font-variant: inherit;
}
/* Paragraph font variant set to normal */
p {
font-variant: normal;
}
</style>
</head>
<body>
<h1>H1 Headings Font Variant will be set to normal</h1>
<h2>H2 Headings Inherit From Body Element So Font Variant Will Be Set To Small Caps</h2>
<p>Paragraph Font Variant will be set to normal.</p>
</body>
</html>
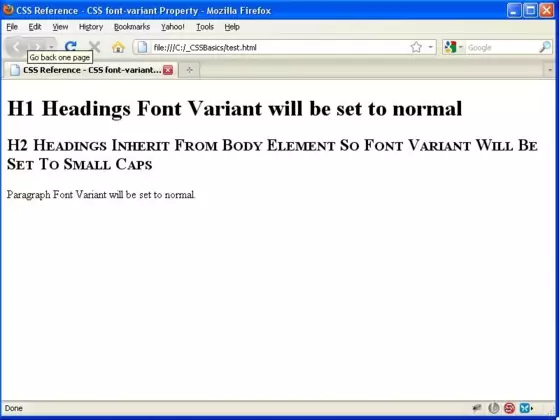
How It Looks
The results of using the font-variant property with the values above will look something like the following: