CSS letter-spacing PropertyS2C Home « CSS letter-spacing Property
Definition
The CSS letter-spacing property allows us to specify the spacing between text characters.
Applies To
All elements.
Property Values
inherit - Text attributes inherited from the parent element.
length - Defines a letter spacing value in a unit measurement such as em or pixel.
normal - The normal spacing as applied to the current font (default).
Default Value
Default value is set to normal which produces spacing applicable to the current font.
Inheritance
The letter-spacing property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS letter-spacing property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS letter-spacing Property</title>
<!-- Valid values for CSS letter-spacing Property are:
inherit, length and normal.
-->
<style type="text/css">
/* Body letter spacing set to 8 pixels to show inheritance */
.bodypos8 {
letter-spacing: 8px;
}
/* Paragraph with positive letter spacing (increases space between characters) */
.parapos2 {
letter-spacing: 2px;
}
/* Paragraph with positive letter spacing (increases space between characters) */
.parapos5 {
letter-spacing: 5px;
}
/* Paragraph with normal letter spacing (defaults to current font) */
.paranormal {
letter-spacing: normal;
}
/* Paragraph with normal letter spacing (inherits from parent element) */
.paraparent {
letter-spacing: inherit;
}
/* Paragraph with negative letter spacing (decreases space between characters) */
.paraneg1 {
letter-spacing: -1px;
}
/* Paragraph with negative letter spacing (decreases space between characters) */
.paraneg2 {
letter-spacing: -2px;
}
</style>
</head>
<body class="bodypos8">
<p class="parapos2">Paragraphs letter spacing has been increased by 2 pixels</p>
<p class="parapos5">Paragraphs letter spacing has been increased by 5 pixels</p>
<p class="paranormal">Paragraph has letter spacing as applied to the current font</p>
<p class="paraparent">Paragraph letter spacing will be inherited from parent element
which in this case is the body element which has letter spacing set to 8 pixels</p>
<p class="paraneg1">Paragraph letter spacing has been reduced by 1 pixel</p>
<p class="paraneg2">Paragraphs letter spacing has been reduced by 2 pixels</p>
</body>
</html>
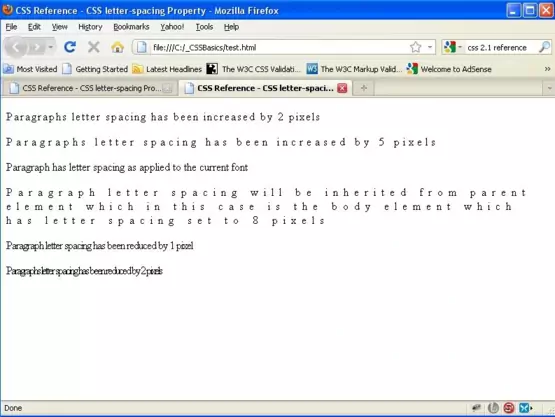
How It Looks
The results of using the letter-spacing property with the values above will look something like the following: