CSS line-height PropertyS2C Home « CSS line-height Property
Definition
The CSS line-height property allows us to specify a minimal height for line boxes within a box model element.
Applies To
All elements.
Property Values
negative values are NOT acceptable when using the CSS line-height property..
inherit - The element will inherit the line-height property of its parent element.
length - Defines a length value in a unit measurement such as em or pixel.
normal - User agent will determine the line height based upon the font size of the box (same as number).
number - Defines a number that is multipied by the font size of the box to get a line height.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default value is set to normal which allows the browser to assign the line-height property value based on the box font-size.
Inheritance
The line-height property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
When the box contains more than one font size, user agents may determine the normal line-height by using the largest font-size used.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS line-height property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS line-height Property</title>
<!-- Valid values for CSS line-height Property are:
inherit, normal, number, length and percentage value.
-->
<style type="text/css">
#para1 {
line-height: 15px;
}
#para2 {
line-height: 30px;
}
</style>
</head>
<body>
<h1>CSS line-height Property</h1>
<h2>Paragraph with line-height of 15 pixels</h2>
<p id="para1">
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.</p>
<h2>Paragraph with line-height of 30 pixels</h2>
<p id="para2">
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.</p>
</body>
</html>
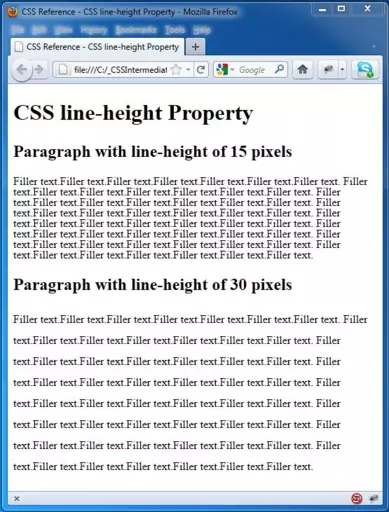
How It Looks
The results of using the line-height property with the values above will look something like the following: