CSS outline PropertyS2C Home « CSS outline Property
Definition
The CSS outline is a shorthand property which allows us to specify the colour, style and width of an outline.
Applies To
All elements.
Property Values
CSS allows specification of an outline width.
The colour, style and width of the outline can be set in any order.
Unlike borders, outlines can be non-rectangular and do not take up any space.
negative values are NOT acceptable when using outlines.
inherit - The outline properties are inherited from the parent element.
Colour Property Values
color - Defines a colour for the outline.
Valid values for color keywords are aqua, black, blue, fuchsia, gray, green, invert, lime, maroon, navy olive, orange, purple, red silver, teal, white and yellow.
Colours can also be expressed using hex notation or rgb formats.
transparent - A transparent outline that may have width.
Style Property Values
outline-style - Defines a style for the outline.
Valid values for outline-style keywords are none, dotted, dashed, double, groove, inset, outset, ridge and solid.
Width Property Values
outline-width - Defines a width for the outline.
Valid values for outline-width keywords are thin, medium and thick.
An outline width can also be expressed in a unit measurement such as em or pixel.
Default Value
If an outline colour is not specified user agents will use the value of the elements color property.
If an outline style is not specified the outline style is set to invert.
If an outline width is not specified the outline width is set to medium, or 0 if the outline style property is set to hidden or none.
Inheritance
The outline property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The look of the different outline styles varies greatly from browser to browser.
The interpretation of the width of the outline for the thin, medium and thick keywords varies depending on the user agent. The following rules must be true though:
- Thick must be wider than medium and thin
- Thin must be narrower than medium or thick
- Widths must be consistent throughout a document
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS outline property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS outline Property</title>
<!-- Valid values for CSS outline Property are:
inherit, a valid CSS colour or transparent,
a valid CSS style and a valid CSS width or measurement.
-->
<style type="text/css">
/* Set outline for focus */
input:focus {
outline: thin solid red
}
/* Set outline for active */
textarea:active {
outline: medium solid green
}
</style>
</head>
<body>
<h1>Looking at the CSS outline Property</h1>
<p>Please fill in our Pie Survey:</p>
<form action="https://server2client.com/htmlintermediate/simpleform.html" method="get">
<p>Name:<input type="text" name="name"></p>
<p>Which pie do you prefer?:</p>
<p><input type="radio" name="pie" checked="checked" value="Chicken" id="chicken">
<label for="chicken">Chicken</label></p>
<p><input type="radio" name="pie" value="Fish" id="fish">
<label for="fish">Fish</label></p>
<p><input type="radio" name="pie" value="Shepherds" id="shepherds">
<label for="shepherds">Shepherds</label></p>
<p>Other stuff you wanna tell us about pies:</p>
<p><textarea rows="3" cols="30" name="comments"></textarea></p>
<p>Submit your information:</p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>
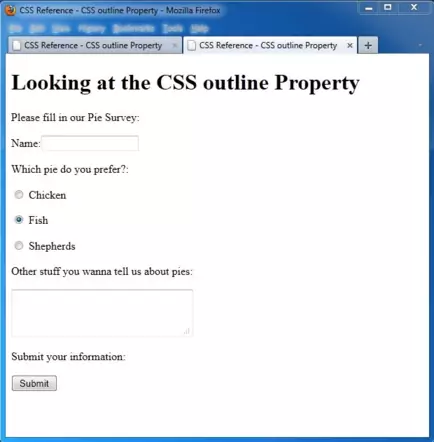
How It Looks
The results of using the outline property with the values above will look something like the following: