CSS outline-color PropertyS2C Home « CSS outline-color Property
Definition
The CSS outline-color specifies the outline colour for an element.
Applies To
All elements.
Property Values
color - Defines a colour for the border.
Valid values for color keywords are aqua, black, blue, fuchsia, gray, green, invert, lime, maroon, navy, olive, orange, purple, red, silver, teal, white and yellow.
Colours can also be expressed using hex notation or rgb formats.
inherit - The outline-color properties are inherited from the parent element.
transparent - A transparent outline that may have width.
Default Value
If an outline colour is not specified the invert property value will be used.
Inheritance
The outline-color property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS outline-color property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS outline-color Property</title>
<!-- Valid values for CSS outline-color Property are:
color inherit and transparent.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the outline colours */
img {
padding: 10px;
border: 2px solid orange;
outline: 2px solid;
}
#img1 {
outline-color: blue;
}
#img2 {
outline-color: #ff0;
}
</style>
</head>
<body>
<h1>Looking at the CSS outline-color Property</h1>
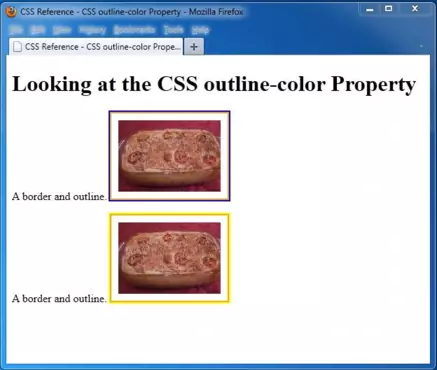
<p>A border and outline.
<img id="img1" src="http://htmldoctor.info/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>A border and outline.
<img id="img2" src="http://htmldoctor.info/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
</body>
</html>
How It Looks
The results of using the outline-color property with the values above will look something like the following: