CSS outline-width PropertyS2C Home « CSS outline-width Property
Definition
The CSS outline-width specifies the outline width for an element.
Applies To
All elements.
Property Values
CSS allows specification of an outline width.
negative values are NOT acceptable when using outlines.
outline-width - Defines a width for the outline.
Valid values for outline-width keywords are thin, medium and thick.
width - Defines an outline width value in a unit measurement such as em or pixel.
inherit - The outline-width properties are inherited from the parent element.
Default Value
If an outline width is not specified the outline width is set to medium, or 0 if the outline style property is set to none.
Inheritance
The outline-width property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The interpretation of the width of the outline for the thin, medium and thick keywords varies depending on the user agent. The following rules must be true though:
- Thick must be wider than medium and thin
- Thin must be narrower than medium or thick
- Widths must be consistent throughout a document
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS outline-width property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS outline-width Property</title>
<!-- Valid values for CSS outline-width Property are:
inherit, thin, medium, thick or a width in a unit
measurement such as em or pixel.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of outline width */
img {
padding: 10px;
border: 5px solid teal;
outline: red;
}
/* Thin outline */
#img1 {
outline-width: thin;
}
/* Thin outline */
#img2 {
outline-width: thick;
}
</style>
</head>
<body>
<h1>Looking at the CSS outline-width Property</h1>
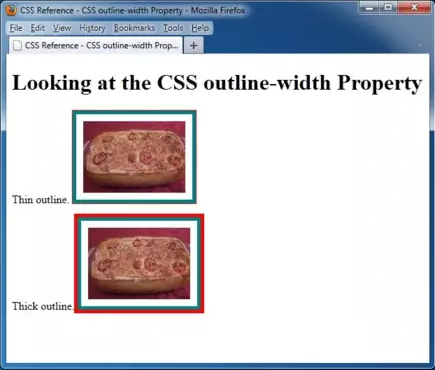
<p>Thin outline.
<img id="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>Thick outline.
<img id="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
</body>
</html>
How It Looks
The results of using the outline-width property with the values above will look something like the following: