CSS text-transform PropertyS2C Home « CSS text-transform Property
Definition
The CSS text-transform property allows us to transform text in certain ways.
Applies To
All elements.
Property Values
capitalize - The first letter of each word will be capitalized.
inherit - Text attributes inherited from the parent element.
lowercase - The text is tranformed to lowercase.
none - Text reamins unaltered (default).
uppercase - The text is tranformed to uppercase.
Default Value
Default value is set to none which produces no text transformation.
Inheritance
The text-transform property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS text-transform property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS text-transform Property</title>
<!-- Valid values for CSS text-transform Property are:
capitalize, inherit, lowercase, none and uppercase.
-->
<style type="text/css">
/* Uppercase h1 headings */
h1 {
text-transform: uppercase;
}
/* Capitalize h2 headings */
h2 {
text-transform: capitalize;
}
/* Lowercase h3 headings */
h3 {
text-transform: lowercase;
}
/* All paragraphs will be inerited from parent element */
p {
text-transform: inherit;
}
</style>
</head>
<body>
<h1>All h1 Headings Will Be TransformED To Uppercase</h1>
<h2>all h2 headings will be capitalized</h2>
<p>All paragraph Text Will Inherit transform attributes from its containing
element which in this case is the body element. The body element will default
to NONE as nothing has been set. So paragraph text will remain unchanged</p>
<h3>ALL H3 TEXT WILL BE TRANSFORMED TO LOWERCASE</h3>
<p>All paragraph Text Will Inherit transform attributes from its containing
element which in this case is the body element. The body element will default
to NONE as nothing has been set. So paragraph text will remain unchanged</p>
</body>
</html>
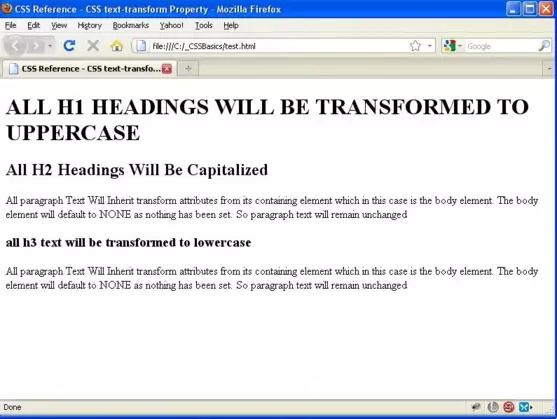
How It Looks
The results of using the text-transform property with the values above will look something like the following: