CSS text-indent PropertyS2C Home « CSS text-indent Property
Definition
The CSS text-indent property allows us to indent text by a certain amount.
Applies To
All block-level elements.
Property Values
negative values are acceptable for when you want to negatively indent elements.
length - Defines an indentation length value in a unit measurement such as em or pixel.
inherit - The text will inherit the indentation of its parent element.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default indentation value is set to 0 which produces no text indent.
Inheritance
The text-indent property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS text-indent property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS text-indent Property</title>
<!-- Valid values for CSS text-indent Property are:
inherit, length and percentage value.
-->
<style type="text/css">
/* Indent h1 headings by 20 Pixels */
h1 {
text-indent: 20px;
}
/* Negate h2 headings by 5 pixels*/
h2 {
text-indent: -5px;
}
/* Align h3 headings will inherit text indentation from the containing element */
h3 {
text-indent: inherit;
}
/* All paragraphs will be indented by 50% of the containing element */
p {
text-indent: 50%;
}
</style>
</head>
<body>
<h1>All h1 Text Will Be Indented by 20 Pixels</h1>
<p>Paragraphs will be indented by 50% of the containing element which in this case
is the body element.</p>
<h2>All h2 Text Will Be Negatively Indented by 5 Pixels</h2>
<p>Paragraphs will be indented by 50% of the containing element which in this case
is the body element.</p>
<h3>All h3 Text Will Inherit indent from its containing element which in this case
is the body element.</h3>
<p>Paragraphs will be indented by 50% of the containing element which in this case
is the body element.</p>
</body>
</html>
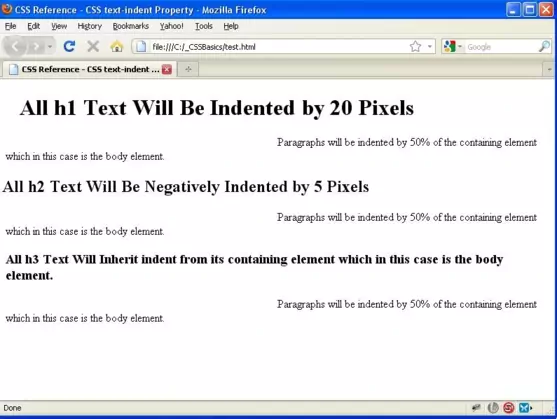
How It Looks
The results of using the text-indent property with the values above will look something like the following: