CSS white-space PropertyS2C Home « CSS white-space Property
Definition
The CSS white-space property allows us to specify additional space in between words.
Applies To
All elements.
Property Values
inherit - The white-space properties are inherited from the parent element.
normal - Sequences of whitespace will be compressed into a single whitespace and text will wrap where necessary (default).
nowrap - Sequences of whitespace will be compressed into a single whitespace and text will only wrap to a new line when the html <br /> tag is encountered.
pre - All whitespace is preserved by the browser and text will only wrap to a new line on line breaks. Similar to the html <pre> tag is encountered.
pre-line - Sequences of whitespace will be compressed into a single whitespace and text will wrap to a new line where necessary and on line breaks.
pre-wrap - All whitespace is preserved by the browser and text will wrap to a new line where necessary and on line breaks.
Default Value
Default value is set to normal which produces spacing applicable to the current font.
Inheritance
The white-space property is inherited from the parent element if no value is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS white-space property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS white-space Property</title>
<!-- Valid values for CSS white-space Property are:
inherit, normal, nowrap, pre, pre-line and pre-wrap.
-->
<style type="text/css">
/* Body white space set to nowrap to show inheritance */
.nowrap {
white-space: nowrap;
}
/* Paragraph white space set to pre */
.pre {
white-space: pre;
}
/* Paragraph white space set to normal (defaults to current font) */
.paranormal {
white-space: normal;
}
/* Paragraph white space not set (inherits from parent element) */
.paraparent {
white-space: inherit;
}
</style>
</head>
<body class="nowrap">
<p class="pre">When you use the pre value paragraph whitespace will be
preserved and text will only
wrap on line breaks</p>
<p class="paranormal">When using the normal value (default), paragraph whitespace
is compressed into a single whitespace
and text will wrap as required. This is the default browser
behaviour for whitespace content</p>
<p class="paraparent">When using the inherit value, paragraph whitespace will be
inherited from parent element,
which in this case is the body element which has white space set
to no wrap</p>
</body>
</html>
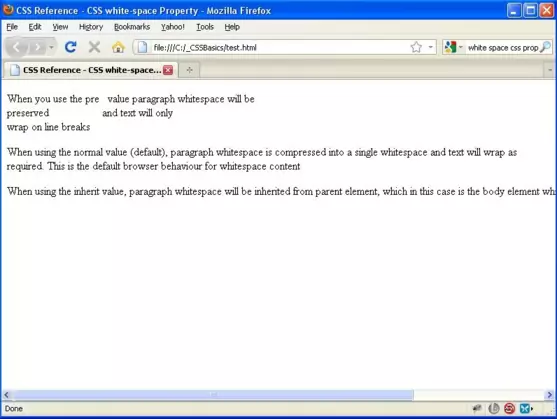
How It Looks
The results of using the white-space property with the values above will look something like the following: