CSS word-spacing PropertyS2C Home « CSS word-spacing Property
Definition
The CSS word-spacing property allows us to specify additional space in between words.
Applies To
All elements.
Property Values
inherit - Text attributes inherited from the parent element.
length - Defines a word-spacing value in a unit measurement such as em or pixel.
normal - The normal spacing as applied to the current font (default).
Default Value
Default value is set to normal which produces spacing applicable to the current font.
Inheritance
The word-spacing property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS letter-spacing property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS word-spacing Property</title>
<!-- Valid values for CSS word-spacing Property are:
inherit, length and normal.
-->
<style type="text/css">
/* Body word spacing set to 20 pixels to show inheritance */
.bodypos20 {
word-spacing: 20px;
}
/* Paragraph with positive word spacing (increases space between words) */
.parapos5 {
word-spacing: 2px;
}
/* Paragraph with positive word spacing (increases space between words) */
.parapos10 {
word-spacing: 5px;
}
/* Paragraph with normal word spacing (defaults to current font) */
.paranormal {
word-spacing: normal;
}
/* Paragraph with normal word spacing (inherits from parent element) */
.paraparent {
word-spacing: inherit;
}
/* Paragraph with negative word spacing (decreases space between words) */
.paraneg1 {
word-spacing: -1px;
}
/* Paragraph with negative word spacing (decreases space between words) */
.paraneg3 {
word-spacing: -3px;
}
</style>
</head>
<body class="bodypos20">
<p class="parapos5">Paragraph word spacing has been increased by 5 pixels</p>
<p class="parapos10">Paragraph word spacing has been increased by 10 pixels</p>
<p class="paranormal">Paragraph has word spacing as applied to the current font</p>
<p class="paraparent">Paragraph word spacing will be inherited from parent element
which in this case is the body element which has word spacing set to 20 pixels</p>
<p class="paraneg1">Paragraph word spacing has been reduced by 1 pixel</p>
<p class="paraneg3">Paragraph word spacing has been reduced by 3 pixels</p>
</body>
</html>
How It Looks
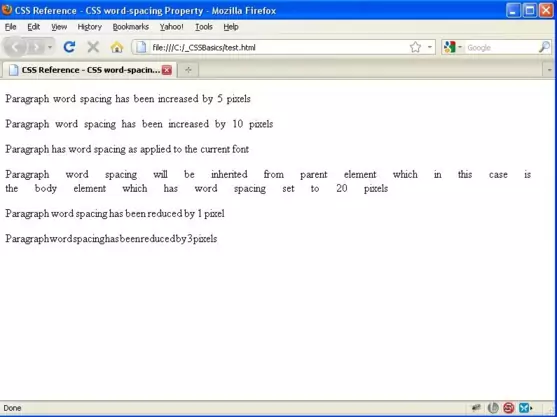
The results of using the word-spacing property with the values above will look something like the following: