CSS z-index PropertyS2C Home « CSS z-index Property
Definition
The CSS z-index property allows us to stack positioned elements along a z-axis.
Applies To
All positioned elements.
In CSS, boxes have three dimensions along the x-axis (horizontal), y-axis (vertical) and z-axis (depth).
Property Values
negative values are acceptable for when you want to set an elements stack order under that of other elements
auto - The element z-index property value will be defined by the browser.
inherit - The element will inherit the z-index property of its parent element.
integer - Where integer is a whole number.
positioned elements with a higher z-index will appear IN FRONT OF
positioned elements with a lower z-index
Default Value
Default stacking value is set to auto which assigns the value 0 to the z-index property value.
Inheritance
The z-index property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS z-index property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS z-index Property</title>
<!-- Valid values for CSS z-index Property are:
auto, inherit and integer.
-->
<style type="text/css">
#div1 {
margin: 10px;
padding: 10px;
border: 1px solid black;
}
/* Absolute Positioning (no containing block) */
#img1 {
position: absolute;
top: 15px;
right: 25px;
z-index: 1;
border: 2px solid red;
}
#img2 {
position: absolute;
top: 15px;
right: 100px;
z-index: 3;
border: 2px solid green;
}
#img3 {
position: absolute;
top: 15px;
right: 175px;
z-index: 2;
border: 2px solid blue;
}
/* Set Relative Positioning */
#div2 {
margin: 10px;
padding: 10px;
border: 1px solid yellow;
position: relative;
color: green;
}
/* Absolute Positioning (inside a containing block) */
#img4 {
position: absolute;
top: -15px;
left: -5px;
z-index: -1;
border: 2px solid red;
}
#img5 {
position: absolute;
top: -15px;
left: 100px;
z-index: -3;
border: 2px solid green;
}
#img6 {
position: absolute;
top: -15px;
left: 175px;
z-index: -20;
border: 2px solid blue;
}
</style>
</head>
<body>
<h1>CSS z-index Property</h1>
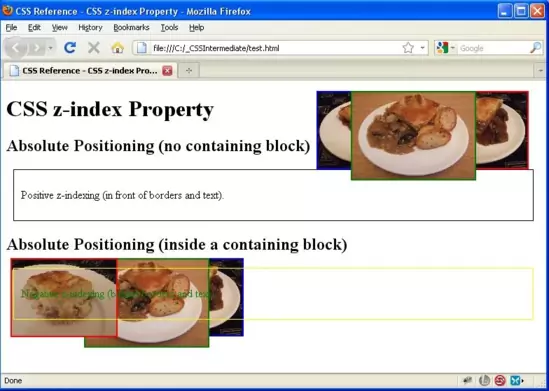
<h2>Absolute Positioning (no containing block)</h2>
<div id="div1">
<p>Positive z-indexing (in front of borders and text).
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
<img id="img2" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie">
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</div>
<h2>Absolute Positioning (inside a containing block)</h2>
<div id="div2">
<p>Negative z-indexing (behind borders and text).
<img id="img4" src="https://server2client.com/images/fishpiesmall.jpg"
alt="Fish Pie">
<img id="img5" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie">
<img id="img6" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</div>
</body>
</html>
How It Looks
The results of using the z-index property with the values above will look something like the following: