Footer BarS2C Home « Footer Bar
The left and right sidebars are done so now all that is left to complete the content for our homepage is the footer bar. After highlighting the appropriate sections of the proposal and looking at the Fine Fancy Foods Layout Diagram again, we will have the information to create the footer bar and finish the client site.
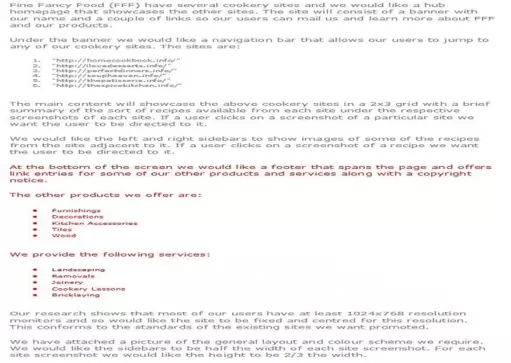
Fine Fancy Food's Website Proposal Revisited
Areas that affect the footer bar are highlighted in red.

Deciphering our highlighted text
Ok, let's go through our highlighted text and see what we can learn from the website proposal with regards to our footer bar.
1) At the bottom of the screen we would like a footer that spans the page and offers link entries for some of our other products and services along with a copyright notice.
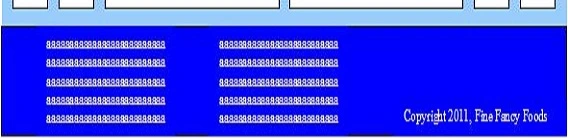
We know the website is 960 pixels long and the footer spans the page so is also 960 pixels wide.

Well it seems the footer bar is the same colour (blue) as the banner we used and it looks like the products and services are just a couple of unordered lists. We can put these in a table and fit the copyright notice on the third line so it's centred vertically.
Creating Our CSS For The Footer Bar
Reopen up the file with Notepad we updated in Lesson 7: Right Sidebar for our global CSS.
You saved the file to your computer in the C:\_CaseStudy folder as global.css
Copy and paste the following code into the reopened file, overwriting the existing #footer style.
/* Style footer bar area */
#footer {
background-color: blue;
color: white;
clear: both;
width: 960px;
}
/* Style footer bar links */
#footer a {
color: white;
text-decoration: none;
}
/* Style footer bar hover */
#footer a:hover {
color: red;
}
/* Style table */
#footer table {
margin: 10px;
margin-left: 75px;
}
Save the file in the C:\_CaseStudy folder and close the Notepad.

Reviewing The CSS
We are adding a background colour, setting text to white and making sure we clear the sidebars and main content. For our table we just space our columns in from the left so they are more central. Apart from this all the rest is standard CSS we have used before.
Creating Our HTML
Reopen up the file with Notepad we updated in Lesson 7: Right Sidebar.
You saved the file to your computer in the C:\_CaseStudy folder as index.html
Copy and paste the following code into the reopened file, between the opening
<div id="footer"> and closing </div> element.
<table>
<col width="310">
<col width="310">
<col width="240">
<tr>
<td><strong>Products</strong></td>
<td><strong>Services</strong></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Furnishings</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Landscaping</a></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Decorations</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Removals</a></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Kitchen Accessories</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Joinery</a></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Tiles</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Cookery Lessons</a></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Wood</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Bricklaying</a></td>
<td>Copyright 2011, Fine Fancy Foods</td>
</tr>
</table>
Save the file in the C:\_CaseStudy folder and close the Notepad.

Viewing Our Saved File
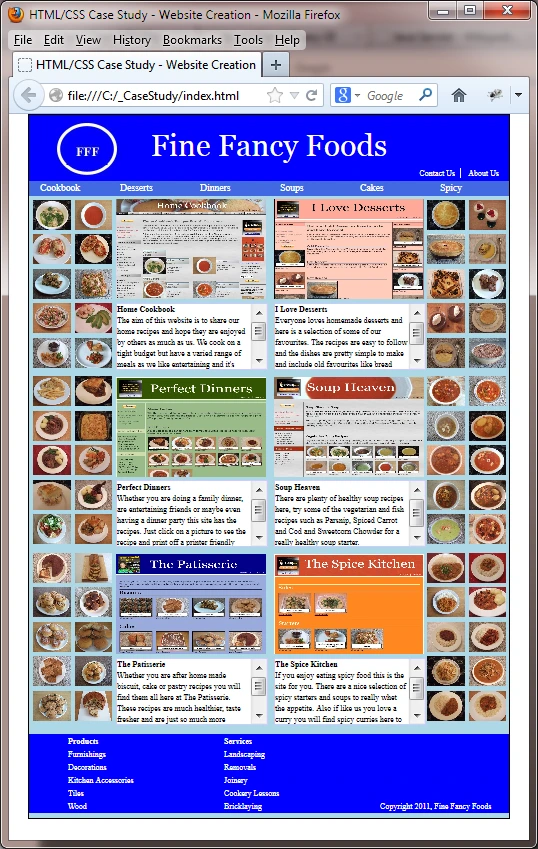
From the C:\_CaseStudy folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
We set up some column widths for our tables to give the footer sections some spacing. We then wrap our images with links to the associated page for the image that is clicked on. In this case for this theoretical client we are just linking to the first page of the case study. We add some empty cells for the third column until the fifth line where we enter the copyright notice.
Lesson 8 Complete
In this lesson we have reviewed the proposal and retrieved information to create a footer bar for the site as requested by the client. We have now completed the homepage for the case study as requested by Fine Fancy Foods.
Related Tutorials
HTML Basic Tutorials - Lesson 8 - Links
HTML Intermediate Tutorials - Lesson 6 - An Introduction to Tables
HTML Advanced Tutorials - Lesson 5 - Advanced Tables
CSS Basic Tutorials - Lesson 8 - Padding & Margins
CSS Basic Tutorials - Lesson 9 - Borders
CSS Intermediate Tutorials - Lesson 1 - Backgrounds
CSS Intermediate Tutorials - Lesson 2 - A Final Look At The Box Model
CSS Intermediate Tutorials - Lesson 7 - Positioning
What's Next?
We summarize the case study by showing all the completed CSS and HTML code we used to create the homepage for Fine Fancy Foods.