Left SidebarS2C Home « Left Sidebar
Ok with the main content HTML and CSS out of the way it is time to focus on the other parts of the page that make up the informational content. These areas being the left and right sidebars and the footer. In this lesson we create the left sidebar for our homepage. We will highlight the appropriate section of the proposal and look at the Fine Fancy Foods Layout Diagram once again. With this information and the appropriate files sent to us by the client we will have everything needed to create the left sidebar.
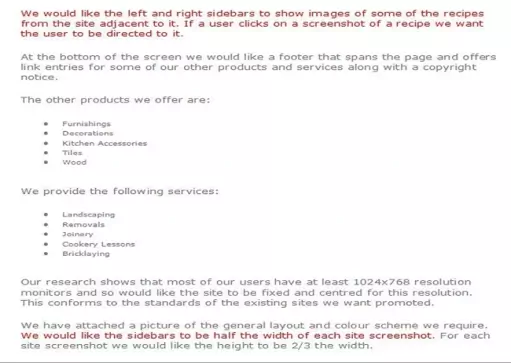
Fine Fancy Food's Website Proposal Revisited
Areas that affect the left sidebar are highlighted in red.

Deciphering our highlighted text
Ok, let's go through our highlighted text and see what we can learn from the website proposal with regards to our left sidebar.
1) We would like the sidebars to be half the width of each site screenshot.
Well we worked our in in Lesson 2: Page Layout that the left sidebar area is 160 pixels wide, in fact the grid content is repeated across a 2x5 grid for each screenshot and textarea. So there are ten areas of similar content. This sounds perfect for a table that we can knock up with HTML and style with CSS.
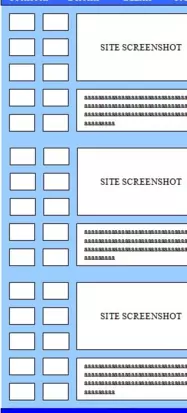
Let's look at the part of the diagram Fine Fancy Foods sent us that affects the left sidebar area.

2) We would like the left and right sidebars to show images of some of the recipes from the site adjacent to it. If a user clicks on a screenshot of a recipe we want the user to be directed to it.
We can fit three 60 pixel high images vertically for each cookery site screen shot with 10 pixels bottom padding in between to equal the 200 pixels height of each screenshot. From the diagram we can see that we also have 2 vertical sidebar images for each text entry. Some quick maths here ((60 x 2) + 10) gives us a height for our text area of 130 pixels. The sidebar areas are 160 pixels wide so lets make the images 75 pixels each with 5 pixels right padding. After this we just use the images provided by Fine Fancy Foods, at the sizes calculated and make sure they are wrapped in a link for each table cell.
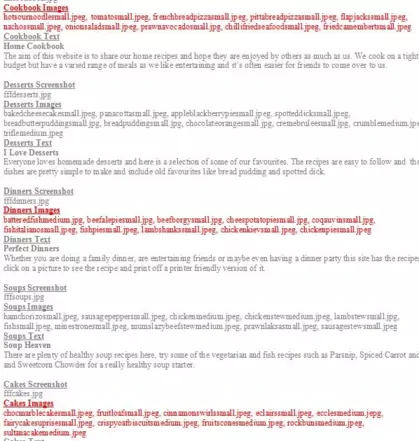
Image and Text Files
The image and text files from the proposal, that are required for the left sidebar section, are highlighted in red.

Creating Our CSS For The Left Sidebar
Reopen up the file with Notepad we updated in Lesson 4: Navigation Bar for our global CSS.
You saved the file to your computer in the C:\_CaseStudy folder as global.css
Copy and paste the following code into the reopened file, overwriting the existing #leftsidebar style.
/* Style left sidebar area */
#leftsidebar {
margin: 5px;
border: none;
position: absolute;
top: 0px;
bottom: 40px;
left: 0;
width: 160px;
}
#leftsidebar td {
padding-right: 5px;
}
Save the file in the C:\_CaseStudy folder and close the Notepad.

Reviewing The CSS
Nothing much different from our original CSS for the left sidebar, we are just adding 5 pixel right padding and removing any borders.
Creating Our HTML
Reopen up the file with Notepad we updated in Lesson 4: Navigation Bar.
You saved the file to your computer in the C:\_CaseStudy folder as index.html
Copy and paste the following code into the reopened file, between the opening <div id="leftsidebar"> and closing </div> element.
<table>
<tr><td><a href="http://homecookbook.info/pages/soups.html#0#hotsournoodle">
<img src="https://server2client.com/images/hotsournoodlesmall.jpeg" alt="hot sour"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/soups.html#0#tomato">
<img src="https://server2client.com/images/tomatosmall.jpeg" alt="tomato"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://homecookbook.info/pages/lunches.html#0#frenchbreadpizza">
<img src="https://server2client.com/images/frenchbreadpizzasmall.jpeg" alt="pizza"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/lunches.html#0#pittabreadpizza">
<img src="https://server2client.com/images/pittabreadpizzasmall.jpeg" alt="pitta"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://homecookbook.info/pages/lunches.html#1#flapjacks">
<img src="https://server2client.com/images/flapjackssmall.jpeg" alt="flapjacks"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/lunches.html#1#nachos">
<img src="https://server2client.com/images/nachossmall.jpeg" alt="nachos"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://homecookbook.info/pages/starters.html#0#onionsalad">
<img src="https://server2client.com/images/onionsaladsmall.jpeg" alt="onion salad"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/starters.html#0#prawnavocado">
<img src="https://server2client.com/images/prawnavocadosmall.jpg" alt="prawn"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://homecookbook.info/pages/starters.html#1#chillifriedseafood">
<img src="https://server2client.com/images/chillifriedseafoodsmall.jpeg" alt="chilli"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/starters.html#1#friedcamembert">
<img src="https://server2client.com/images/friedcamembertsmall.jpeg" alt="camembert"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/batteredfish.html">
<img src="https://server2client.com/images/batteredfishmedium.jpg" alt="fish"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/beefalepie.html">
<img src="https://server2client.com/images/beefalepiesmall.jpg" alt="beef ale pie"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/beefborgy.html">
<img src="https://server2client.com/images/beefborgysmall.jpeg" alt="beef borgy"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/cheesepotatopie.html">
<img src="https://server2client.com/images/cheesepotatopiesmall.jpg" alt="cheese"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/coqauvin.html">
<img src="https://server2client.com/images/coqauvinsmall.jpg" alt="coq au vin"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/fishitaliano.html">
<img src="https://server2client.com/images/fishitalianosmall.jpeg" alt="italiano"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/fishpie.html">
<img src="https://server2client.com/images/fishpiesmall.jpg" alt="fish pie"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/lambshanks.html">
<img src="https://server2client.com/images/lambshankssmall.jpeg" alt="lamb shanks"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/chickenkiev.html">
<img src="https://server2client.com/images/chickenkievsmall.jpeg" alt="chicken kiev"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/chickenpie.html">
<img src="https://server2client.com/images/chickenpiesmall.jpeg" alt="chicken pie"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/chocmarblecake.html">
<img src="https://server2client.com/images/chocmarblecakesmall.jpeg" alt="marble cake"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/fruitloaf.html">
<img src="https://server2client.com/images/fruitloafsmall.jpeg" alt="fruit loaf"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/cinnamonswirls.html">
<img src="https://server2client.com/images/cinnamonswirlssmall.jpeg" alt="swirls"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/eclairs.html">
<img src="https://server2client.com/images/eclairssmall.jpeg" alt="eclairs"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/eccles.html">
<img src="https://server2client.com/images/ecclesmedium.jpeg" alt="eccles"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/fairycakesuprises.html">
<img src="https://server2client.com/images/fairycakesuprisesmall.jpeg" alt="fairycakes"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/crispyoatbiscuits.html">
<img src="https://server2client.com/images/crispyoatbiscuitsmedium.jpeg" alt="crispyoat"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/fruitscones.html">
<img src="https://server2client.com/images/fruitsconesmedium.jpeg" alt="fruit scones"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/rockbuns.html">
<img src="https://server2client.com/images/rockbunsmedium.jpeg" alt="rock buns"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/sultanacake.html">
<img src="https://server2client.com/images/sultanacakemedium.jpeg" alt="sultana cake"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
</table>
Save the file in the C:\_CaseStudy folder and close the Notepad.

Viewing Our Saved File
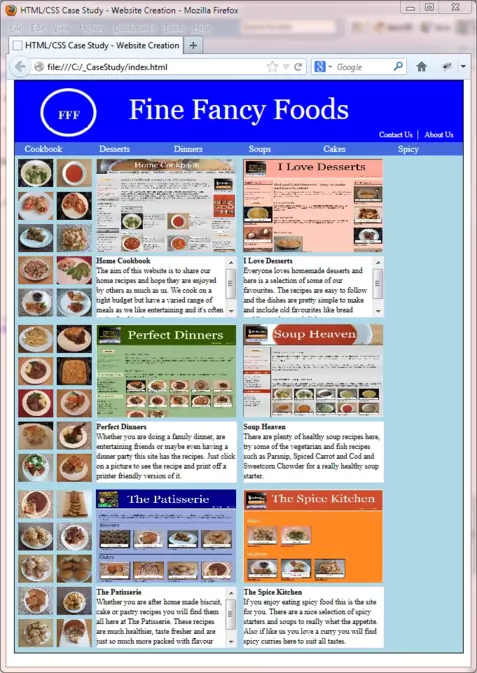
From the C:\_CaseStudy folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
We are just wrapping our images with links to the associated page for the image that is clicked on. We add some empty cells to line up with our screenshots.
Lesson 6 Complete
In this lesson we have reviewed the proposal and retrieved information to create a left sidebar for the site as requested by the client.
Related Tutorials
HTML Basic Tutorials - Lesson 8 - Links
HTML Intermediate Tutorials - Lesson 6 - An Introduction to Tables
CSS Basic Tutorials - Lesson 8 - Padding & Margins
CSS Basic Tutorials - Lesson 9 - Borders
CSS Intermediate Tutorials - Lesson 1 - Backgrounds
CSS Intermediate Tutorials - Lesson 2 - A Final Look At The Box Model
What's Next?
In the next lesson we extract the information from the proposal that is relevant to the right sidebar.