Right SidebarS2C Home « Right Sidebar
Having completed the left sidebar we can now move on to the right sidebar content for our homepage. We will highlight the appropriate section of the proposal and look at the Fine Fancy Foods Layout Diagram to see the layout. With this information and the relevant files sent to us by the client we will have everything required to create the right sidebar.
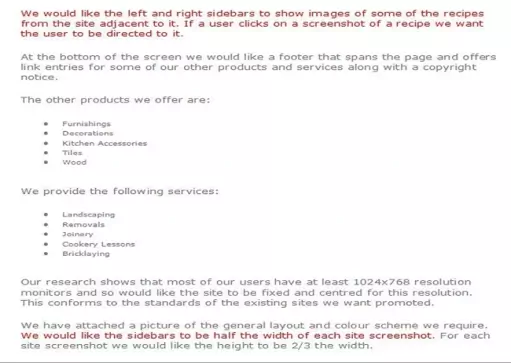
Fine Fancy Food's Website Proposal Revisited
Areas that affect the footer bar are highlighted in red.

Deciphering our highlighted text
Ok, let's go through our highlighted text and see what we can learn from the website proposal with regards to our right sidebar.
1) We would like the sidebars to be half the width of each site screenshot.
Well we worked out in Lesson 2: Page Layout that the right sidebar area is 160 pixels wide, in fact the grid content is repeated across a 2x5 grid for each screenshot and text area. So there are ten areas of similar content. This sounds perfect for a table that we can knock up with HTML and style with CSS.
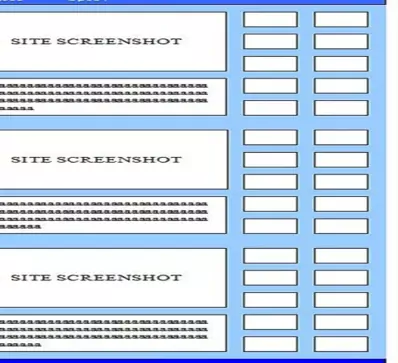
Let's look at the part of the diagram Fine Fancy Foods sent us that affects the right sidebar area.

2) We would like the left and right sidebars to show images of some of the recipes from the site adjacent to it. If a user clicks on a screenshot of a recipe we want the user to be directed to it.
We can fit three 60 pixel high images vertically for each cookery site screen shot with 10 pixels bottom padding in between to equal the 200 pixels height of each screenshot. From the diagram we can see that we also have 2 vertical sidebar images for each text entry. Some quick maths here ((60 x 2) + 10) gives us a height for our text area of 130 pixels. The sidebar areas are 160 pixels wide so lets make the images 75 pixels each with 5 pixels right padding. After this we just use the images provided by Fine Fancy Foods, at the sizes calculated and make sure they are wrapped in a link for each table cell.
Image and Text Files
The image and text files from the proposal, that are required for the right sidebar section, are highlighted in red.

Creating Our CSS For The Right Sidebar
Reopen up the file with Notepad we updated in Lesson 6: Left Sidebar for our global CSS.
You saved the file to your computer in the C:\_CaseStudy folder as global.css
Copy and paste the following code into the reopened file, overwriting the existing #rightsidebar style.
/* Style right sidebar area */
#rightsidebar {
margin: 5px;
border: none;
position: absolute;
top: 0px;
bottom: 40px;
right: 6px;
width: 160px;
}
#rightsidebar td {
padding-left: 5px;
}
Save the file in the C:\_CaseStudy folder and close the Notepad.

Reviewing The CSS
Nothing much different from our original CSS for the right sidebar, we are just adding 6 pixel left padding to our table data and removing any borders.
Creating Our HTML
Reopen up the file with Notepad we updated in Lesson 6: Left Sidebar.
You saved the file to your computer in the C:\_CaseStudy folder as index.html
Copy and paste the following code into the reopened file, between the opening <div id="rightsidebar"> and closing </div> element.
<table>
<tr><td><a href="http://ilovedesserts.info/pages/bakedcheesecake.html">
<img src="https://server2client.com/images/bakedcheesecakesmall.jpeg" alt="cheesecake"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/panacotta.html">
<img src="https://server2client.com/images/panacottasmall.jpeg" alt="panacotta"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://ilovedesserts.info/pages/appleblackberrypie.html">
<img src="https://server2client.com/images/appleblackberrypiesmall.jpeg" alt="applepie"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/spotteddick.html">
<img src="https://server2client.com/images/spotteddicksmall.jpeg" alt="spotted dick"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://ilovedesserts.info/pages/breadbutterpudding.html">
<img src="https://server2client.com/images/breadbutterpuddingsmall.jpg" alt="breadpud"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/breadpudding.html">
<img src="https://server2client.com/images/breadpuddingsmall.jpg" alt="breadbutpud"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://ilovedesserts.info/pages/chocolateorange.html">
<img src="https://server2client.com/images/chocolateorangesmall.jpg" alt="chocorange"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/cremebrulee.html">
<img src="https://server2client.com/images/cremebruleesmall.jpg" alt="brulee"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://ilovedesserts.info/pages/crumble.html">
<img src="https://server2client.com/images/crumblemedium.jpeg" alt="crumble"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/trifle.html">
<img src="https://server2client.com/images/triflemedium.jpeg" alt="trifle"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td><a href="http://soupheaven.info/pages/hamchorizo.html">
<img src="https://server2client.com/images/hamchorizosmall.jpeg" alt="hamchorizo"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/sausagepepper.html">
<img src="https://server2client.com/images/sausagepeppersmall.jpeg" alt="sausagepepper"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://soupheaven.info/pages/chicken.html">
<img src="https://server2client.com/images/chickenmedium.jpeg" alt="chicken"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/chickenstew.html">
<img src="https://server2client.com/images/chickenstewmedium.jpeg" alt="chickenstew"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://soupheaven.info/pages/lambstew.html">
<img src="https://server2client.com/images/lambstewsmall.jpg" alt="lamb stew"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/fish.html">
<img src="https://server2client.com/images/fishsmall.jpeg" alt="fish"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://soupheaven.info/pages/minestrone.html">
<img src="https://server2client.com/images/minestronesmall.jpeg" alt="minestrone"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/beefstew.html">
<img src="https://server2client.com/images/mumslazybeefstewmedium.jpeg" alt="beefstew"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://soupheaven.info/pages/prawnlaksa.html">
<img src="https://server2client.com/images/prawnlaksasmall.jpeg" alt="prawn laksa"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/sausagestew.html">
<img src="https://server2client.com/images/sausagestewsmall.jpeg" alt="sausage stew"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/chickenjalfrezi.html">
<img src="https://server2client.com/images/chickenjalfrezismall.jpg" alt="jalfrezi"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/chickenkorma.html">
<img src="https://server2client.com/images/chickenkormasmall.jpg" alt="korma"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/chickenmasala.html">
<img src="https://server2client.com/images/chickenmasalasmall.jpeg" alt="masala"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/chickenpaprika.html">
<img src="https://server2client.com/images/chickenpaprikamedium.jpeg" alt="eclairs"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/chilli.html">
<img src="https://server2client.com/images/chillimedium.jpeg" alt="chilli"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/chinesepork.html">
<img src="https://server2client.com/images/chineseporksmall.jpeg" alt="chinesepork"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/jambalaya.html">
<img src="https://server2client.com/images/jambalayamedium.jpeg" alt="jambalaya"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/junglecurry.html">
<img src="https://server2client.com/images/junglecurrysmall.jpg" alt="jungle curry"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/lambmadras.html">
<img src="https://server2client.com/images/lambmadrassmall.jpg" alt="lamb madras"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/lambrogan.html">
<img src="https://server2client.com/images/lambrogansmall.jpeg" alt="lamb rogan"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
</table>
Save the file in the C:\_CaseStudy folder and close the Notepad.

Viewing Our Saved File
From the C:\_CaseStudy folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
We are just wrapping our images with links to the associated page for the image that is clicked on. We add some empty cells to line up with our screenshots.
Lesson 7 Complete
In this lesson we have reviewed the proposal and retrieved information to create a right sidebar for the site as requested by the client.
Related Tutorials
HTML Basic Tutorials - Lesson 8 - Links
HTML Intermediate Tutorials - Lesson 6 - An Introduction to Tables
CSS Basic Tutorials - Lesson 8 - Padding & Margins
CSS Basic Tutorials - Lesson 9 - Borders
CSS Intermediate Tutorials - Lesson 1 - Backgrounds
CSS Intermediate Tutorials - Lesson 2 - A Final Look At The Box Model
What's Next?
In the next lesson we extract the information from the proposal that is relevant to the footer.