HTML/CSS Case Study SummaryS2C Home « HTML/CSS Case Study Summary
In this summary we list the various CSS and HTML used to construct the homepage for Fine Fancy Foods. We start by showing the file structure used for this client, which could be applied to any site creation. After this go down this file structure listing the various HTML and CSS used.
File Structure
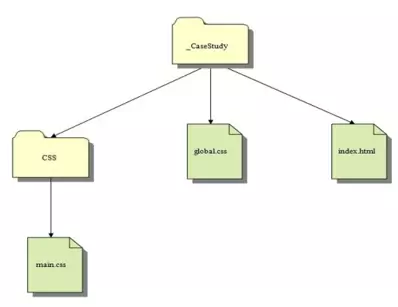
The following diagram shows the file structure used for the site. We have only written the homepage to keep the case study manageable and one subfolder for the CSS for the main section content. Generally you would have subfolders under the main folder for other web pages and other subfolders for things such as images and javascript. This keeps the various areas of your site together and is always good practice.

Our Global CSS
Following is the global.css file which contains the root CSS for our website. For the purpose of the case study we use this CSS file for everything apart from the main content area. In a real life scenario you might have different CSS files for navigation, sidebars etc., or your CSS might be compressed into a global CSS file for efficiency.
/* Reset browser styles */
h1, h2, p, div, ul, ol, li, code, pre, html, body {
margin: 0;
padding: 0;
font-size: 100%;
font-weight: normal;
}
/* wraps entire contents of page */
#wrapper {
margin: 0 auto;
background-color: #add8e6;
border: 1px solid black;
width: 960px;
}
/* position banner relative to the wrapper and use a blue background */
#banner {
position: relative;
background-color: blue;
}
/* style banner header */
#banner h1 {
color: white;
margin-bottom: 10px;
text-align: center;
padding: 25px 0 5px;
font: 3.8em "Comic Sans", Georgia, "Times New Roman", Times, serif;
font-weight: 100;
}
/* position banner icon */
#banner #ffficon {
position: absolute;
top: 10px;
left: 45px;
}
/* style list for links */
#banner ul {
margin: 0px;
padding: 0px;
list-style: none;
position: absolute;
right: 20px;
bottom: 5px;
}
#banner li {
display: inline;
margin-left: 10px;
}
#banner li a {
color: white;
text-decoration: none;
font: 1em "Comic Sans";
}
#banner li a:hover {
color: red;
}
#seperator {
border-right: 1px solid white;
padding-right: 10px;
}
/* Style nav bar */
#nav {
margin: 0;
padding: 0;
line-height: 1;
width: 100%;
}
/* Style list */
#nav ul {
list-style: none;
}
/* Style list items */
#nav li {
background-color: #4169e1;
float: left;
width: 160px;
}
/* Style Links */
#nav a {
color: white;
margin: 0;
padding: 5px 22px 5px 22px;
font-weight: 500;
font-size: 1.2em;
display: block;
text-decoration: none;
}
/* On hover */
#nav a:hover{
color: red;
}
/* wrap main content */
#contentwrapper {
clear: both;
position: relative;
width: 100%;
}
/* Style left sidebar area */
#leftsidebar {
margin: 5px;
position: absolute;
top: 0px;
bottom: 40px;
left: 0;
width: 160px;
}
#leftsidebar td {
padding-right: 5px;
}
/* Style right sidebar area */
#rightsidebar {
margin: 5px;
border: none;
position: absolute;
top: 0px;
bottom: 40px;
right: 6px;
width: 160px;
}
#rightsidebar td {
padding-left: 5px;
}
/* Style footer bar area */
#footer {
background-color: blue;
color: white;
clear: both;
width: 960px;
}
/* Style footer bar links */
#footer a {
color: white;
text-decoration: none;
}
/* Style footer bar hover */
#footer a:hover {
color: red;
}
/* Style table */
#footer table {
margin: 10px;
margin-left: 75px;
}
Our Homepage HTML
Following is the index.html file which contains the homepage HTML for our website.
<!DOCTYPE html>
<!-- Our HTML/CSS for the HTML skeleton follows -->
<html lang="en">
<head>
<title>HTML Doctor Case Study - Website Creation</title>
<meta name="Description" content="Creating a website from scratch at https://server2client.com/">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="global.css" rel="stylesheet" type="text/css">
<link href="css/main.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrapper">
<div id="banner">
<div id="ffficon">
<img src="https://server2client.com/images/ffflogo.jpg" alt="FFF ICon">
</div>
<h1>Fine Fancy Foods</h1>
<ul>
<li id="seperator"><a href="mailto:charlie@server2client.com">Contact Us</a></li>
<li><a href="pages/aboutus.html">About Us</a></li>
</ul><br />
</div>
<div id="nav">
<ul>
<li><a href="http://homecookbook.info/index.html">Cookbook</a></li>
<li><a href="http://ilovedesserts.info/">Desserts</a></li>
<li><a href="http://perfectdinner.info/">Dinners</a></li>
<li><a href="http://soupheaven.info/">Soups</a></li>
<li><a href="http://thepatisserie.info/">Cakes</a></li>
<li><a href="http://thespicekitchen.info/">Spicy</a></li>
</ul>
</div>
<div id="contentwrapper">
<div id="main">
<table>
<tr><td><a href="http://homecookbook.info/">
<img src="https://server2client.com/images/fffcookbook.jpg" alt="cookbook"
width="300px" height="200px"></a></td>
<td><a href="http://ilovedesserts.info/">
<img src="https://server2client.com/images/fffdesserts.jpg" alt="desserts"
width="300px" height="200px"></a></td>
</tr>
<tr><td><p><strong>Home Cookbook</strong><br />The aim of this website is to share
our home recipes and hope they are enjoyed by others as much as us. We cook on a
tight budget but have a varied range of meals as we like entertaining and it's often
easier for friends to come over to us.</p></td>
<td><p><strong>I Love Desserts</strong><br />Everyone loves homemade desserts
and here is a selection of some of our favourites. The recipes are easy to follow and
the dishes are pretty simple to make and include old favourites like bread
pudding and spotted dick.</p></td>
</tr>
<tr><td></td></tr>
<tr><td><a href="http://perfectdinner.info/">
<img src="https://server2client.com/images/fffdinners.jpg" alt="dinners"
width="300px" height="200px"></a></td>
<td><a href="http://soupheaven.info/">
<img src="https://server2client.com/images/fffsoups.jpg" alt="soups"
width="300px" height="200px"></a></td>
</tr>
<tr><td><p><strong>Perfect Dinners</strong><br />Whether you are doing a family
dinner, are entertaining friends or maybe even having a dinner party this site has the
recipes. Just click on a picture to see the recipe and print off a printer friendly
version of it.</p></td>
<td><p><strong>Soup Heaven</strong><br />There are plenty of healthy soup
recipes here, try some of the vegetarian and fish recipes such as Parsnip, Spiced
Carrot and Cod and Sweetcorn Chowder for a really healthy soup starter.</p></td>
</tr>
<tr><td></td></tr>
<tr><td><a href="http://thepatisserie.info/">
<img src="https://server2client.com/images/fffcakes.jpg" alt="cakes"
width="300px" height="200px"></a></td>
<td><a href="http://thespicekitchen.info/">
<img src="https://server2client.com/images/fffspicy.jpg" alt="spicy"
width="300px" height="200px"></a></td>
</tr>
<tr><td><p><strong>The Patisserie</strong><br />Whether you are after home made
biscuit, cake or pastry recipes you will find them all here at The Patisserie. These
recipes are much healthier, taste fresher and are just so much more packed with
flavour than shop bought variants.</p></td>
<td><p><strong>The Spice Kitchen</strong><br />If you enjoy eating spicy food this is
the site for you. There are a nice selection of spicy starters and soups to really
whet the appetite. Also if like us you love a curry you will find spicy curries here
to suit all tastes.</p></td>
</tr>
<tr><td></td></tr>
</table>
</div>
<div id="leftsidebar">
<table>
<tr><td><a href="http://homecookbook.info/pages/soups.html#0#hotsournoodle">
<img src="https://server2client.com/images/hotsournoodlesmall.jpeg" alt="hot sour"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/soups.html#0#tomato">
<img src="https://server2client.com/images/tomatosmall.jpeg" alt="tomato"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://homecookbook.info/pages/lunches.html#0#frenchbreadpizza">
<img src="https://server2client.com/images/frenchbreadpizzasmall.jpeg" alt="pizza"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/lunches.html#0#pittabreadpizza">
<img src="https://server2client.com/images/pittabreadpizzasmall.jpeg" alt="pitta"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://homecookbook.info/pages/lunches.html#1#flapjacks">
<img src="https://server2client.com/images/flapjackssmall.jpeg" alt="flapjacks"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/lunches.html#1#nachos">
<img src="https://server2client.com/images/nachossmall.jpeg" alt="nachos"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://homecookbook.info/pages/starters.html#0#onionsalad">
<img src="https://server2client.com/images/onionsaladsmall.jpeg" alt="onion salad"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/starters.html#0#prawnavocado">
<img src="https://server2client.com/images/prawnavocadosmall.jpg" alt="prawn"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://homecookbook.info/pages/starters.html#1#chillifriedseafood">
<img src="https://server2client.com/images/chillifriedseafoodsmall.jpeg" alt="chilli"
width="75px" height="60px"></a></td>
<td><a href="http://homecookbook.info/pages/starters.html#1#friedcamembert">
<img src="https://server2client.com/images/friedcamembertsmall.jpeg" alt="camembert"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/batteredfish.html">
<img src="https://server2client.com/images/batteredfishmedium.jpg" alt="fish"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/beefalepie.html">
<img src="https://server2client.com/images/beefalepiesmall.jpg" alt="beef ale pie"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/beefborgy.html">
<img src="https://server2client.com/images/beefborgysmall.jpeg" alt="beef borgy"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/cheesepotatopie.html">
<img src="https://server2client.com/images/cheesepotatopiesmall.jpg" alt="cheese"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/coqauvin.html">
<img src="https://server2client.com/images/coqauvinsmall.jpg" alt="coq au vin"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/fishitaliano.html">
<img src="https://server2client.com/images/fishitalianosmall.jpeg" alt="italiano"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/fishpie.html">
<img src="https://server2client.com/images/fishpiesmall.jpg" alt="fish pie"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/lambshanks.html">
<img src="https://server2client.com/images/lambshankssmall.jpeg" alt="lamb shanks"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://perfectdinner.info/pages/chickenkiev.html">
<img src="https://server2client.com/images/chickenkievsmall.jpeg" alt="chicken kiev"
width="75px" height="60px"></a></td>
<td><a href="http://perfectdinner.info/pages/chickenpie.html">
<img src="https://server2client.com/images/chickenpiesmall.jpeg" alt="chicken pie"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/chocmarblecake.html">
<img src="https://server2client.com/images/chocmarblecakesmall.jpeg" alt="marble cake"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/fruitloaf.html">
<img src="https://server2client.com/images/fruitloafsmall.jpeg" alt="fruit loaf"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/cinnamonswirls.html">
<img src="https://server2client.com/images/cinnamonswirlssmall.jpeg" alt="swirls"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/eclairs.html">
<img src="https://server2client.com/images/eclairssmall.jpeg" alt="eclairs"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/eccles.html">
<img src="https://server2client.com/images/ecclesmedium.jpeg" alt="eccles"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/fairycakesuprises.html">
<img src="https://server2client.com/images/fairycakesuprisesmall.jpeg" alt="fairycakes"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/crispyoatbiscuits.html">
<img src="https://server2client.com/images/crispyoatbiscuitsmedium.jpeg" alt="crispyoat"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/fruitscones.html">
<img src="https://server2client.com/images/fruitsconesmedium.jpeg" alt="fruit scones"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thepatisserie.info/pages/rockbuns.html">
<img src="https://server2client.com/images/rockbunsmedium.jpeg" alt="rock buns"
width="75px" height="60px"></a></td>
<td><a href="http://thepatisserie.info/pages/sultanacake.html">
<img src="https://server2client.com/images/sultanacakemedium.jpeg" alt="sultana cake"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
</table>
</div>
<div id="rightsidebar">
<table>
<tr><td><a href="http://ilovedesserts.info/pages/bakedcheesecake.html">
<img src="https://server2client.com/images/bakedcheesecakesmall.jpeg" alt="cheesecake"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/panacotta.html">
<img src="https://server2client.com/images/panacottasmall.jpeg" alt="panacotta"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://ilovedesserts.info/pages/appleblackberrypie.html">
<img src="https://server2client.com/images/appleblackberrypiesmall.jpeg" alt="applepie"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/spotteddick.html">
<img src="https://server2client.com/images/spotteddicksmall.jpeg" alt="spotted dick"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://ilovedesserts.info/pages/breadbutterpudding.html">
<img src="https://server2client.com/images/breadbutterpuddingsmall.jpg" alt="breadpud"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/breadpudding.html">
<img src="https://server2client.com/images/breadpuddingsmall.jpg" alt="breadbutpud"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://ilovedesserts.info/pages/chocolateorange.html">
<img src="https://server2client.com/images/chocolateorangesmall.jpg" alt="chocorange"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/cremebrulee.html">
<img src="https://server2client.com/images/cremebruleesmall.jpg" alt="brulee"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://ilovedesserts.info/pages/crumble.html">
<img src="https://server2client.com/images/crumblemedium.jpeg" alt="crumble"
width="75px" height="60px"></a></td>
<td><a href="http://ilovedesserts.info/pages/trifle.html">
<img src="https://server2client.com/images/triflemedium.jpeg" alt="trifle"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td><a href="http://soupheaven.info/pages/hamchorizo.html">
<img src="https://server2client.com/images/hamchorizosmall.jpeg" alt="hamchorizo"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/sausagepepper.html">
<img src="https://server2client.com/images/sausagepeppersmall.jpeg" alt="sausagepepper"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://soupheaven.info/pages/chicken.html">
<img src="https://server2client.com/images/chickenmedium.jpeg" alt="chicken"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/chickenstew.html">
<img src="https://server2client.com/images/chickenstewmedium.jpeg" alt="chickenstew"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://soupheaven.info/pages/lambstew.html">
<img src="https://server2client.com/images/lambstewsmall.jpg" alt="lamb stew"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/fish.html">
<img src="https://server2client.com/images/fishsmall.jpeg" alt="fish"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://soupheaven.info/pages/minestrone.html">
<img src="https://server2client.com/images/minestronesmall.jpeg" alt="minestrone"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/beefstew.html">
<img src="https://server2client.com/images/mumslazybeefstewmedium.jpeg" alt="beefstew"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://soupheaven.info/pages/prawnlaksa.html">
<img src="https://server2client.com/images/prawnlaksasmall.jpeg" alt="prawn laksa"
width="75px" height="60px"></a></td>
<td><a href="http://soupheaven.info/pages/sausagestew.html">
<img src="https://server2client.com/images/sausagestewsmall.jpeg" alt="sausage stew"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/chickenjalfrezi.html">
<img src="https://server2client.com/images/chickenjalfrezismall.jpg" alt="jalfrezi"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/chickenkorma.html">
<img src="https://server2client.com/images/chickenkormasmall.jpg" alt="korma"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/chickenmasala.html">
<img src="https://server2client.com/images/chickenmasalasmall.jpeg" alt="masala"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/chickenpaprika.html">
<img src="https://server2client.com/images/chickenpaprikamedium.jpeg" alt="eclairs"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/chilli.html">
<img src="https://server2client.com/images/chillimedium.jpeg" alt="chilli"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/chinesepork.html">
<img src="https://server2client.com/images/chineseporksmall.jpeg" alt="chinesepork"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/jambalaya.html">
<img src="https://server2client.com/images/jambalayamedium.jpeg" alt="jambalaya"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/junglecurry.html">
<img src="https://server2client.com/images/junglecurrysmall.jpg" alt="jungle curry"
width="75px" height="60px"></a></td></tr>
<tr><td><a href="http://thespicekitchen.info/pages/lambmadras.html">
<img src="https://server2client.com/images/lambmadrassmall.jpg" alt="lamb madras"
width="75px" height="60px"></a></td>
<td><a href="http://thespicekitchen.info/pages/lambrogan.html">
<img src="https://server2client.com/images/lambrogansmall.jpeg" alt="lamb rogan"
width="75px" height="60px"></a></td></tr>
<tr><td></td></tr>
<tr><td></td></tr>
</table>
</div>
<div id="footer">
<table>
<col width="310">
<col width="310">
<col width="240">
<tr>
<td><strong>Products</strong></td>
<td><strong>Services</strong></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Furnishings</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Landscaping</a></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Decorations</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Removals</a></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Kitchen Accessories</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Joinery</a></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Tiles</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Cookery Lessons</a></td>
<td></td>
</tr>
<tr>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Wood</a></td>
<td><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Bricklaying</a></td>
<td>Copyright 2011, Fine Fancy Foods</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
Our Main Content CSS
Following is the main.css file which contains the main content CSS for our website. For the purpose of the case study we are just using this CSS file to show directory structure. We could just have easily included the CSS below in the global.css file.
/* Style main content area */
#main {
margin-left: 167px;
}
#main td {
padding: 5px;
padding-bottom: 0px;
}
#main td p {
background-color: white;
margin-top: -5px;
border: 1px solid #ccf;
width: 300px;
height: 130px;
overflow: auto;
}
Creating the 'About Us' Page
Create a subfolder under the _CaseStudy folder called pages and try to create the aboutus.html webpage so we can link to it from the homepage.
Lesson 9 Complete
In this lesson we have looked at the file structure used for the Fine Fancy Foods website. We also looked at the CSS and HTML used to create the homepage for this client.
Related Tutorials
HTML Basic Tutorials - Lesson 2 - Basic HTML Structure?
HTML Basic Tutorials - Lesson 6 - Ordered and Unordered Lists
HTML Basic Tutorials - Lesson 7 - Images
HTML Basic Tutorials - Lesson 8 - Links
HTML Intermediate Tutorials - Lesson 1 - Metadata
HTML Intermediate Tutorials - Lesson 2 - HTML Structure - Layout
HTML Intermediate Tutorials - Lesson 6 - An Introduction to Tables
HTML Advanced Tutorials - Lesson 1 - Scripting
HTML Advanced Tutorials - Lesson 5 - Advanced Tables
CSS Basic Tutorials - Lesson 5 - Styling Text
CSS Basic Tutorials - Lesson 8 - Padding & Margins
CSS Basic Tutorials - Lesson 9 - Borders
CSS Intermediate Tutorials - Lesson 1 - Backgrounds
CSS Intermediate Tutorials - Lesson 2 - A Final Look At The Box Model
CSS Intermediate Tutorials - Lesson 7 - Positioning
CSS Intermediate Tutorials - Lesson 8 - Display
CSS Advanced Tutorials - Lesson 3 - Styling Lists
CSS Advanced Tutorials - Lesson 6 - Layout
What's Next?
This summary completes the lessons for the site and I hope you have found the site informative and have learnt from it.
Everything we have covered about HTML and CSS can be accessed easily from the comprehensive reference section of the site, so hopefully you will be back to use these :).