Refining The LayoutS2C Home « Refining The Layout
In this lesson we will refine the skeleton HTML and CSS we created in the last lesson by looking at some more of the action points concerned with structure and presentation.
Action List Revisited
The action points we will address in this lesson are highlighted in red, those already processed are greyed out.
- A container to hold the questions and multiple choice answers.
- A way to present the questions and possible answers to a question one at a time.
- A way to allow the user to select only one of multiple answers to a question.
- Visible markers for navigating the quiz questions.
- A way to navigate backwards and forwards through each question using the visible markers.
- A container to hold the progress bar.
- A way to update the progress bar as we work through the quiz.
- We have to store the user's answers somewhere for checking when the quiz is completed.
- A list of correct answers to check the user's answers against.
- A results container for user feedback.
- A summary of right and wrong answers to display within the results container when the quiz has completed.
- A score to show the user when the quiz has completed.
Deciphering Our Highlighted Action Points
Ok, let's go through action points 2, 3 and 10 and refine our layout from these.
2) A way to present the quesions and possible answers to a question one at a time.
We already created multiple question containers in the last lesson. We can display the first of these and hide the rest using CSS. Within each question container we can add two more <div></div> HTML elements, for the question and multiple answers respectively.
3) A way to allow the user to select only one of multiple answers to a question.
The <input /> HTML element with an attribute of type=radio will allow the user to only
select one answer. We will wrap our radio buttons in an unordered list to keep them as a group.
10) A results container for user feedback.
We can use a <div></div> HTML element here to hold the results.
Creating Our HTML
We can now create some HTML for our quiz based on our analysis of the action points for this lesson. We will wrap the quiz inside the page and a main content division as well.
Using Notepad reopen the index.html file we updated in Lesson 2: Quiz Layout.
Copy and paste the following code into the reopened file, between the opening </body> and closing </body> element overwriting the HTML from the last lesson.
<div id="main">
<h1>Interactive Quiz</h1>
<div class="questionContainer" style="display: block;">
<div class="question"><strong>Question 1 :</strong> What goes inside a class definition?</div>
<div class="answers">
<ul><li><label><input type="radio" id="q1-a" name="q1"> Functions</label></li>
<li><label><input type="radio" id="q1-b" name="q1"> Subroutines</label></li>
<li><label><input type="radio" id="q1-c" name="q1"> Methods</label></li>
<li><label><input type="radio" id="q1-d" name="q1"> Procedures</label></li></ul>
</div>
<div class="btnContainer">
<div class="prev"></div>
<div class="next"><a class="btnNext">Next ++</a></div>
<div class="clear"></div>
</div>
</div>
<div class="questionContainer hide">
<div class="question"><strong>Question 2 :</strong> java command compiles?</div>
<div class="answers">
<ul><li><label><input type="radio" id="q2-a" name="q2"> true</label></li>
<li><label><input type="radio" id="q2-b" name="q2"> false</label></li></ul>
</div>
<div class="btnContainer">
<div class="prev"><a class="btnPrev">-- Prev</a></div>
<div class="next"><a class="btnNext">Next ++</a></div>
<div class="clear"></div>
</div>
</div>
<div class="questionContainer hide">
<div class="question"><strong>Question 3 :</strong> A statement contains methods?</div>
<div class="answers">
<ul><li><label><input type="radio" id="q3-a" name="q3"> true</label></li>
<li><label><input type="radio" id="q3-b" name="q3"> false</label></li></ul>
</div>
<div class="btnContainer">
<div class="prev"><a class="btnPrev">-- Prev</a></div>
<div class="next"><a class="btnShowResult">Finish</a></div>
<div class="clear"></div>
</div>
</div>
<div class="txtStatusBar">Quiz Progress Bar
<span class="errMsg hide"><strong>Please select an answer</strong></span></div>
<div id="progressContainer" style="display: block;">
<div id="progress"></div>
</div>
<div class="hide" id="resultContainer"></div>
</div>
Save the file in the C:\_CaseStudy folder and close the Notepad.

Reviewing The HTML
We have added divisions for our questions and answers and also added radio buttons for possible answers, grouped together in unordered lists. We have also added the hide class to several
elements which we will style in the following CSS. Finally we added a results container which we can populate in a later lesson.
Updating Our Layout
We will present the updated HTML by updating the CSS file we created in the last lesson.
Using Notepad or a simlilar text editor, reopen the global.css we created in Lesson 2: Quiz Layout.
Copy and paste the following CSS to the end of the existing file.
/* Refined layout CSS */
.hide {display:none;}
.answers ul li {list-style:none outside none;}
.clear{clear:both;}
input {
position:relative;
top:2px;
}
#resultContainer {
background:white;
border:3px double black;
margin:10px 0px;
padding:3px;
width:720px;
}
#resultContainer div {line-height:20px;}
Save the file in the C:\_CaseStudy folder and close the Notepad.

Reviewing The CSS
We are just adding some refinements to our existing CSS for our new HTML.
Viewing Our Changes
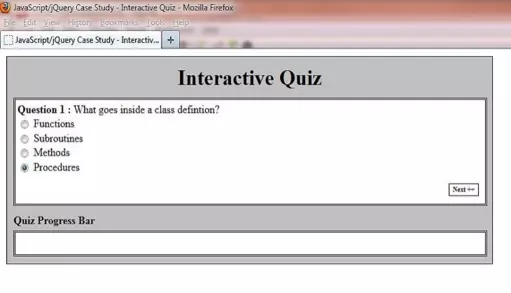
From the C:\_CaseStudy folder, double click on the index.html saved file and it will appear in your default web browser and look something like the following image. As you
can see from the screenshot now only one quesion container is displayed and it contains a question and multiple answers, of which we can only choose one.

Lesson 3 Complete
In this lesson we refined our layout.
Related Tutorials
HTML Intermediate Tutorials - Lesson 2 - HTML Structure - Layout
CSS Basic Tutorials - Lesson 8 - Padding & Margins
CSS Basic Tutorials - Lesson 9 - Borders
CSS Intermediate Tutorials - Lesson 1 - Backgrounds
CSS Intermediate Tutorials - Lesson 2 - A Final Look At The Box Model
CSS Intermediate Tutorials - Lesson 7 - Positioning
CSS Advanced Tutorials - Lesson 6 - Layout
What's Next?
In the next lesson we bring our quiz to life with JavaScript and jQuery.