CSS caption-side PropertyS2C Home « CSS caption-side Property
Definition
The CSS caption-side property allows us to specify a position for a table caption.
Applies To
All table-caption elements.
Property Values
bottom - Caption is positioned below the table.
inherit - Caption attributes are inherited from the parent element.
top - Caption is positioned above the table.
Default Value
Default value is set to top.
Inheritance
The caption-side properties are inherited from the parent element if none are applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS caption-side property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS caption-side Property</title>
<!-- Valid values for CSS caption-side Property are:
bottom, inherit and top.
-->
<style type="text/css">
/* Style Tables */
table, td {
border: 2px solid red;
}
/* Caption bottom */
#table1 {
caption-side: bottom;
}
/* Caption top */
#table2 {
caption-side: top;
}
</style>
</head>
<body>
<h1>The caption-side CSS property</h1>
<h2>Bottom Caption</h2>
<table id="table1">
<caption>Caption Names A Table</caption>
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
<h2>Top Caption</h2>
<table id="table2">
<caption>Caption Names A Table</caption>
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
</body>
</html>
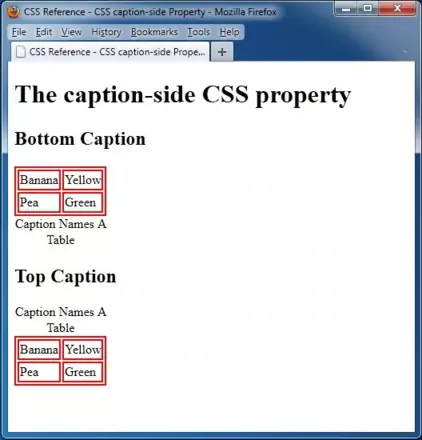
How It Looks
The results of using the caption-side property with the values above will look something like the following:
When you cut and paste the code, adjust the screen size to see the effects of the positioning.