CSS list-style PropertyS2C Home « CSS list-style Property
Definition
The CSS list-style property is a shorthand for specifying the other list style properties.
Applies To
All elements with 'display: list-item;'.
Property Values
inherit - The list-style properties are inherited from the parent element.
List Style Type Property Values
Valid values for list-style-type keywords are circle, disc, square, armenian, decimal, decimal-leading-zero, georgian, lower-roman, upper-roman, lower-alpha, upper-alpha, lower-greek, lower-latin and upper-latin.
List Style Image Property Values
Valid values for list-style-image keywords are none and url.
List Style Position Property Values
Valid values for list-style-position keywords are inside and outside.
Default Value
Default value for list style type is set to decimal for ordered lists and disc for unordered lists.
Default value for list style image is set to none.
Default value for list style position is set to outside.
Inheritance
The list-style property is inherited from the parent element if no value is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS list-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS list-style Property</title>
<!-- Valid values for CSS list-style Property are:
inherit, none, a valid CSS list style, a valid CSS
list style image and a valid CSS list style position.
-->
<style type="text/css">
ol {
list-style: lower-greek url(https://server2client.com/images/bullet_purple.png) inside;
}
ul {
list-style: none;
}
li {
padding: 5px;
border: 1px solid blue;
}
#list {
list-style: armenian outside;
}
</style>
</head>
<body>
<h1>The CSS list-style Property</h1>
<h2>Using image list-item marker inside</h2>
<ol>
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
<h2>Using no list-item marker or position</h2>
<ul>
<li>Tin of Tomatoes</li>
<li>Bacon</li>
<li>Loaf of Bread</li>
<li>Mushrooms</li>
</ul>
<h2>Using armenian list-item marker outside</h2>
<ol id="list">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
</body>
</html>
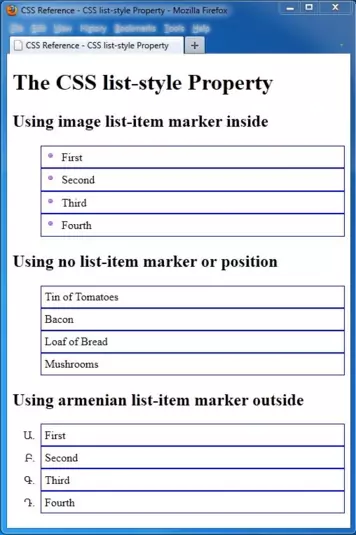
How It Looks
The results of using the list-style property with the values above will look something like the following: