CSS list-style-type PropertyS2C Home « CSS list-style-type Property
Definition
The CSS list-style-type property allows us to specify a type to use for the list-item marker.
Applies To
All elements with 'display: list-item;'.
Property Values
inherit - The list-style-type properties are inherited from the parent element.
There are three types of markers: glyphs, numbering systems and alphabetic systems.
Glyphs.
circle - The list-item marker is rendered as a circle shape, actual rendering is dependant upon the user agent.
disc - The list-item marker is rendered as a disc shape, actual rendering is dependant upon the user agent.
square - The list-item marker is rendered as a square shape, actual rendering is dependant upon the user agent.
Numbering Systems.
armenian - The list-item marker is rendered as traditional uppercase armenian numbering starting with Ա.
decimal - The list-item marker is rendered as a decimal number starting with 1.
decimal-leading-zero - The list-item marker is rendered as a decimal number starting with 01.
georgian - The list-item marker is rendered as traditional uppercase georgian numbering starting with an.
lower-roman - The list-item marker is rendered as a roman numeral starting with i.
upper-roman - The list-item marker is rendered as a roman numeral starting with I.
Alphabetic Systems.
lower-alpha - The list-item marker is rendered as lowercase ascii starting with a.
upper-alpha - The list-item marker is rendered as uppercase ascii starting with A.
lower-greek - The list-item marker is rendered as lowercase greek starting with α.
lower-latin - The list-item marker is rendered as lowercase ascii starting with a.
upper-latin - The list-item marker is rendered as uppercase ascii starting with A.
Default Value
Default value is set to decimal for ordered lists and disc for unordered lists.
Inheritance
The list-style-type property is inherited from the parent element if no value is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS list-style-type property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS list-style-type Property</title>
<!-- Valid values for CSS list-style-type Property are:
circle, disc, square, armenian, decimal, decimal-leading-zero,
georgian, inherit, lower-roman, upper-roman, lower-alpha,
upper-alpha, lower-greek, lower-latin and upper-latin.
-->
<style type="text/css">
ol {
list-style-type: lower-greek;
}
ul {
list-style-type: square;
}
#list {
list-style-type: armenian;
}
</style>
</head>
<body>
<h1>The CSS list-style-type Property</h1>
<h2>lower-greek list-item marker</h2>
<ol>
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
<h2>square list-item marker</h2>
<ul>
<li>Tin of Tomatoes</li>
<li>Bacon</li>
<li>Loaf of Bread</li>
<li>Mushrooms</li>
</ul>
<h2>armenian list-item marker</h2>
<ol id="list">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
</body>
</html>
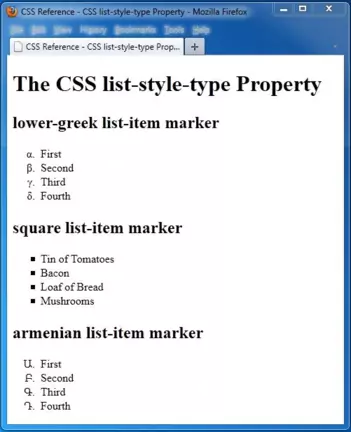
How It Looks
The results of using the list-style-type property with the values above will look something like the following: