CSS list-style-position PropertyS2C Home « CSS list-style-position Property
Definition
The CSS list-style-position property allows us to specify a position for the list item-marker with respect to the list element content.
Applies To
All elements with 'display: list-item;'.
Property Values
inherit - The list-style-position properties are inherited from the parent element.
inside - The list item-marker is positioned inside the list element content.
outside - The list item-marker is positioned outside the list element content.
Default Value
Default value is set to outside.
Inheritance
The list-style-position property is inherited from the parent element if no value is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS list-style-position property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS list-style-position Property</title>
<!-- Valid values for CSS list-style-position Property are:
inherit, inside and outside.
-->
<style type="text/css">
ul {
list-style-image: url(http://htmldoctor.info/images/bullet_purple.png);
list-style-type: circle;
list-style-position: inside;
}
li {
padding: 3px;
border: 1px solid red;
}
#list {
list-style-position: outside;
}
</style>
</head>
<body>
<h1>The CSS list-style-position Property</h1>
<h2>list-item marker placed within element content</h2>
<ul>
<li>Tin of Tomatoes</li>
<li>Bacon</li>
<li>Loaf of Bread</li>
<li>Mushrooms</li>
</ul>
<h2>list-item marker placed outside element content (default)</h2>
<ul id="list">
<li>Tin of Tomatoes</li>
<li>Bacon</li>
<li>Loaf of Bread</li>
<li>Mushrooms</li>
</ul>
</body>
</html>
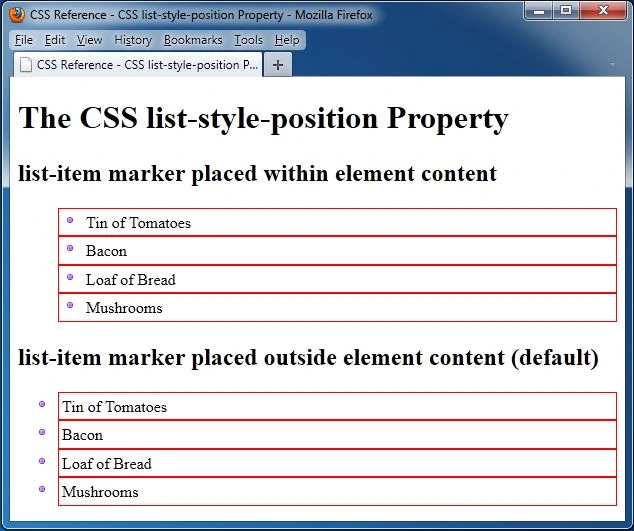
How It Looks
The results of using the list-style-position property with the values above will look something like the following: