CSS table-layout PropertyS2C Home « CSS table-layout Property
Definition
The CSS table-layout property allows us to specify the table layout algorithm to use when laying out a table.
Applies To
All table and inline table elements.
Property Values
auto - Table row widths are automatically worked out from the longest unbreakable content for each cell. This of course means all rows of a table need to be read before table generation, so is the slower of the options available.
fixed - Table row widths are those specified for the table. Therefore each row of a table can be rendered as it is read, so is the faster of the options available.
inherit - Table layout attributes are inherited from the parent element.
Default Value
Default value is set to auto so row widths are automatically worked out from the longest unbreakable content for each cell.
Inheritance
The table-layout properties are NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS table-layout property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS table-layout Property</title>
<!-- Valid values for CSS table-layout Property are:
auto, fixed and inherit.
-->
<style type="text/css">
/* Style Tables */
table, td {
border: 1px solid red;
}
/* Fixed Table Layout */
#table1 {
table-layout: fixed;
width: 60%;
}
</style>
</head>
<body>
<h1>The table-layout CSS property</h1>
<h2>With the default (auto) value</h2>
<table>
<tr>
<td>BananaBananaBananaBanana</td>
<td>YellowYellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
<h2>With the fixed value</h2>
<table id="table1">
<tr>
<td>BananaBananaBananaBanana</td>
<td>YellowYellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
</body>
</html>
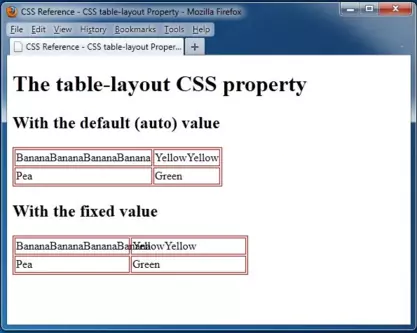
How It Looks
The results of using the table-layout property with the values above will look something like the following:
We are using percentages for row columns, so resize screen to see row overspill.