CSS text-align PropertyS2C Home « CSS text-align Property
Definition
The CSS text-align property allows us to align text for block-level elements, table cells and inline blocks.
Text can be aligned to the left, centre, right, justified to look like the printed page or inherited from a parent element.
Applies To
All block-level elements.
Property Values
center - The text will be aligned in the centre of the screen.
inherit - The text will inherit the alignment of its parent element.
justify - The text will be appear on the screen like printed page text.
left - The text will be aligned from the left of the screen.
right - The text will be aligned from the right of the screen.
Default Value
When no values are specified for the text-align property, text alignment is set to left or right dependant upon the default language. If the default language type is set to 'ltr', for languages that are read from left to right, the text-align property will be set to left. If the default language type is set to 'rtl', for languages that read right to left, the text-align property will be set to right.
Inheritance
The text-align property is inherited from the parent element if none is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS text-align property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS text-align Property</title>
<!-- Valid values for CSS text-align Property are:
center, inherit, justify, left, and right.
-->
<style type="text/css">
/* Align h1 headings in the centre */
h1 {
text-align: center;
}
/* Align h2 headings to the left */
h2 {
text-align: left;
}
/* Align h3 headings to the right */
h3 {
text-align: right;
}
/* Align paragraphs to look like the printed page */
p {
text-align: justify;
}
</style>
</head>
<body>
<h1>We Are Aligning This h1 Heading Text In The Centre Of The Screen</h1>
<p>Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.</p>
<h2>We Are Aligning This h2 Heading Text On The Left Of The Screen</h2>
<p>Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.</p>
<h3>We Are Aligning This h3 Heading Text On The Right Of The Screen</h3>
<p>Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.
Using justify value of text-align to make this paragraph look like a printed page.</p>
</body>
</html>
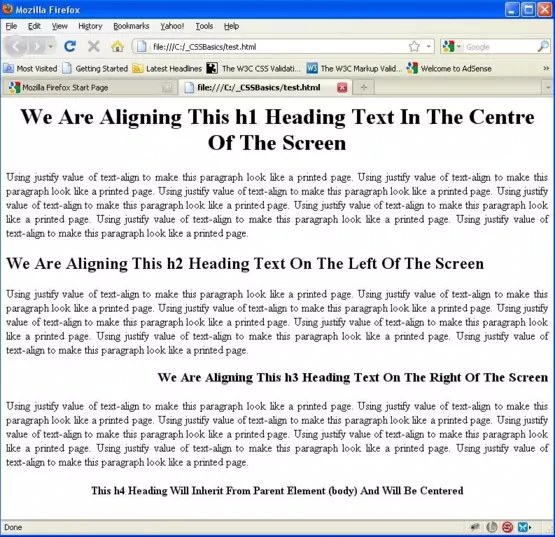
How It Looks
The results of using the text-align property with the values above will look something like the following: