CSS text-decoration PropertyS2C Home « CSS text-decoration Property
Definition
The CSS text-decoration property allows us to decorate text.
Applies To
All elements.
Property Values
blink - Defines blinking text.
inherit - The text will inherit the decoration of its parent selector.
line-through - The text will have a line drawn through the centre of it.
none - Defines normal text with no decoration (default).
overline - The text will have a line drawn over it.
underline - The text will have a line drawn under it.
Default Value
Default value is set to none which produces no text decoration.
Inheritance
The text-decoration property is NOT inherited from the parent element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Chrome, Internet Explorer and Safari do not recognize the blink property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS text-decoration property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS text-decoration Property</title>
<!-- Valid values for CSS text-decoration Property are:
none, blink, inherit, line-through, overline and underline.
-->
<style type="text/css">
/* Underline h1 headings */
h1 {
text-decoration: underline;
}
/* Overline h2 headings */
h2 {
text-decoration: overline;
}
/* Align h3 headings to the right */
h3 {
text-decoration: line-through;
}
/* All paragraphs will blink */
p {
text-decoration: blink;
}
/* All link text will be undecorated */
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1 id="linktoh1">All h1 Headings Will Be Underlined</h1>
<p>Using blink can be extremely distracting and annoying for users.</p>
<h2>All h2 Headings Will Be Overlined</h2>
<p>Using blink can be extremely distracting and annoying for users.</p>
<h3>All h3 Text Will have a Line Through The Middle</h3>
<p>Using blink can be extremely distracting and annoying for users.</p>
<a href="#linktoh1">Is it a bird? Is it a plane? No! It is an undecorated Link</a>
</body>
</html>
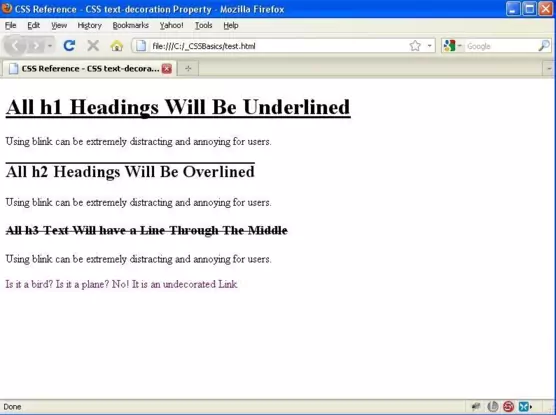
How It Looks
The results of using the text-decoration property with the values above will look something like the following: