CSS list-style-image PropertyS2C Home « CSS list-style-image Property
Definition
The CSS list-style-image property allows us to specify an image to use for the list-item marker.
Applies To
All elements with 'display: list-item;'.
Property Values
Use in association with the list-style-type CSS Property in case the image cannot be found.
none - The list-item marker is resolved from the list-style-type CSS property. This defaults to decimal for ordered lists and disc for unordered lists.
inherit - The list-style-image properties are inherited from the parent element.
url - The image is retrieved from the url path specified.
Default Value
Default value is set to none.
Inheritance
The list-style-image property is inherited from the parent element if no value is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS list-style-image property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS list-style-image Property</title>
<!-- Valid values for CSS list-style-image Property are:
none, inherit and url.
-->
<style type="text/css">
ul {
list-style-image: url(https://server2client.com/images/bullet_purple.png);
list-style-type: circle;
}
#list {
list-style-image: url(https://server2client.com/images/bullet2_purple.png);
list-style-type: circle;
}
</style>
</head>
<body>
<h1>The CSS list-style-image Property</h1>
<h2>Image for list-item will be found</h2>
<ul>
<li>Tin of Tomatoes</li>
<li>Bacon</li>
<li>Loaf of Bread</li>
<li>Mushrooms</li>
</ul>
<h2>Image for list-item will NOT be found, so use list style type</h2>
<ul id="list">
<li>Tin of Tomatoes</li>
<li>Bacon</li>
<li>Loaf of Bread</li>
<li>Mushrooms</li>
</ul>
</body>
</html>
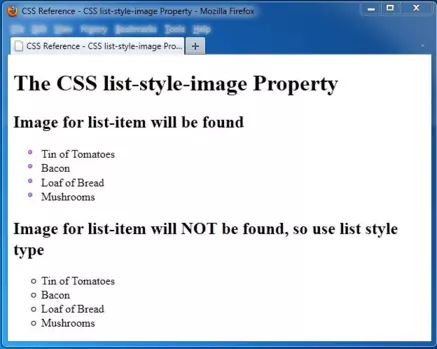
How It Looks
The results of using the list-style-image property with the values above will look something like the following: